【进阶版九宫格背景图片】如何仅仅依靠background的几个属性组合搭配出酷炫的背景图片效果,并自适应任何宽高效果?
如果你要有透明度效果的背景图请移步https://blog.csdn.net/qq_37860634/article/details/119591991
这是我们最终想要达到的效果,并且支持任意宽高缩放不变形。

有些UI设计师(说的就是我)喜欢搞这种带有一丝丝机械、科技、未来感的线框,兼职前端开发的我真的很讨厌酱紫的设计也(太虚伪了~)
开始准备物料
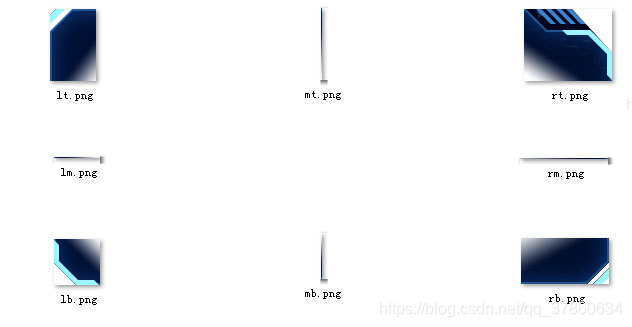
第一步:切片,建议用九宫格的形式,切割有考究,主要是最大限度、最小尺寸囊括多个边界转角处的样式(亮蓝色是参考线,白色文字是描述区域规则,红色文字是宽高、分割输出的png图片文件名,正中的宫格就用背景色纯色)

第二步:输出文件(一共是8个png文件:lt、mt、rt、lm、rm、lb、mb、rb.png),需要注意小细节,我的每张图片都做了线性渐变,只为让边角和背景色更加融合(不要出现戛然而止的断层、不衔接、low逼效果:不懂什么是low逼效果看最后的那张图~~~)

第三步:定义样式(如果嫌弃我的代码太多,可以无脑照搬直接拷贝代码,只要严格按照上图的切片命名规则,适当修改下变量$l_w、$r_w、$t_h、$b_h的像素值就可以搞定了)
// 酷炫卡片背景************************************************
.sg-card {// 公共变量定义----------------------------------------$card-bg: "~@/assets/common/sg-card/"; //异形背景图片路径前缀$card-bg-color:#020f2e; //中间背景纯色$l_w: 46px; //左侧边界宽度$r_w: 88px; //右侧边界宽度$t_h: 72px; //顶部边界高度$b_h: 46px; //底部边界高度// ----------------------------------------display: inline-block;//这个根据实际情况来(非必选)min-width: calc(#{$l_w} + #{$r_w});//最小宽度等于左右两端边界宽度之和min-height: calc(#{$t_h} + #{$b_h});//最小高度等于上下两端边界高度之和background-color: $card-bg-color;//背景色background-repeat: no-repeat; //一定要用不平铺的属性// 核心代码----------------------------------------background-image: // 顶部左、中、右url(#{$card-bg}lt.png), url(#{$card-bg}mt.png), url(#{$card-bg}rt.png),// 中间层左、 右url(#{$card-bg}lm.png), url(#{$card-bg}rm.png),// 底部左、中、右url(#{$card-bg}lb.png), url(#{$card-bg}mb.png), url(#{$card-bg}rb.png);background-position: // 顶部左、中、右left top, $l_w top, right top,// 中间层左、 右left $t_h, right $t_h,// 底部左、中、右left bottom, $l_w bottom, right bottom;background-size: // 顶部左、中、右$l_w $t_h, calc(100% - #{$l_w} - #{$r_w}) $t_h, $r_w $t_h,// 中间层左、 右$l_w calc(100% - #{$t_h} - #{$b_h}), $r_w calc(100% - #{$t_h} - #{$b_h}),// 底部左、中、右$l_w $b_h, calc(100% - #{$l_w} - #{$r_w}) $b_h, $r_w $b_h;// ----------------------------------------
}最后我们来看看实现的效果吧:
最小宽高样式
宽度400px高度300px
宽度900px高度400px
怎么样满足你大数据展示各种需求了吧?自由适配各种宽高
这就是low逼效果图
更多相关:
-
这是我们最终想要达到的效果,并且支持任意宽高缩放不变形。注意哟这次不一样的是有透明度! 开始准备物料 第一步:切片,建议用九宫格的形式,切割有考究,主要是最大限度、最小尺寸囊括多个边界转角处的样式(亮蓝色是参考线,白色文字是描述区域规则,红色文字是宽高、分割输出的png图片文件名,正中的宫格就用1像素宽高png背景图拉伸...
-
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。本文将以下方面带大家全面了解Django框架,笔者使用的版本为1.10.流程基本配置路由系统视图view模板Model中间件Form认证...
-
我知道这个错误已经被讨论了很多,但似乎每种情况都有不同的原因。我使用下面的代码和selenium从一个网站提取一些数据,并在第二次调用浏览器.get(url)。在import openpyxl, osfrom selenium import webdriveros.chdir('C://Users/user/Documents')os...
-
onReady(){// #ifdef H5// 初始化微信 let url = location.href.split("#")[0];configWxMp({debug: false,jsApiList: ["scanQRCode"],url: this.config.apiList.wxMpConfig,data: {ur...
-
wget -S "http:/192.168.0.102:8080/cache/lookup_url?url=http://www.dnion.com/"...
-
首先说一下业务需求: 需要在当前各主流浏览器上从tab标签形式弹出一个页面,尽量不要以单独窗口弹出。 下面是网上搜集并修改、验证后的js代码,以备以后参阅。 function getUnionCookie(B) {var A = new RegExp(B + "=([^;]+)"), _ = A.exec(document....