写前端优化的文章在博客园高手云集的地方有点班门弄斧的感觉,不过自己对有些地方的处理还是自我感觉良好,也的确看到了效果,好了,闲话少说,切入正题。
首先划分页面的重要区域,如图:

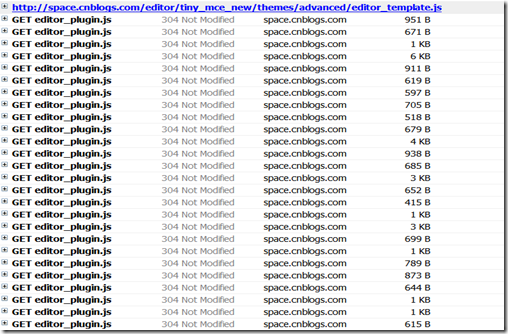
由上图可知,对于一个问题内容页面来说,用户进入页面首先想看到的是问题区域和答案区域,也就是说这两个区域对用户来说最重要,所以关键是怎样让页面上的其他资源不影响这两个区域的加载。这里的其他资源对博问的问题页面就是那些HTML编辑器的js,打开firebug分析如下:

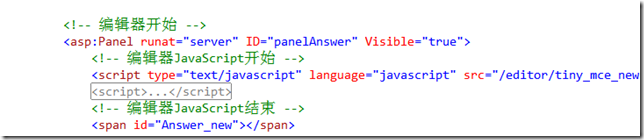
从上图可以看出,这些JavaScript严重影响了页面的加载,所以为了不影响问题区域和答案区域的加载,我将编辑器的JavaScript放置在了紧挨着编辑器的上面,如图:

解决了上面的问题之后,还有一个问题就是Google广告的问题了,首先广告位置在右侧的顶部,这些广告是通过JavaScript加载的,因此这些JavaScript是肯定不能放在head中的,如果网速慢的话是很影响页面的加载的。如果放在左侧和右侧中间又影响了右侧的加载。但是广告又不能放在右侧最下部,如何解决呢:
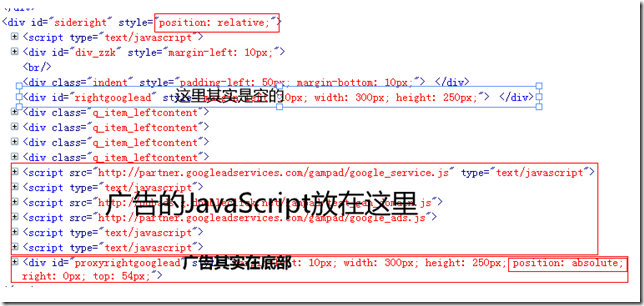
先看下图:

主要是通过css设置postition完成改变div的位置
经过上面两个方面的优化以后页面的加载达到了自己想要的解决,当然可以优化的地方很多,我会继续学习,不断重构页面。
最后推荐一些链接:
如何提高网页的效率——提高网页效率的14条准则
Quickly Configure or Disable ETags in IIS7 or IIS6
Client Cache
IIS7: How to quickly and easily optimize your website using GZip compression
CSS之看穿绝对定位
如果你对前端感兴趣的话,可以考虑这本书: