
引言
Windows Phone中,我们开发者可能会开发的一个功能点是将数据列表中某一项“Pin To Start(固定到开始屏幕)”,大家都知道这种固定到开始屏幕的磁贴叫做辅助磁贴(也叫二级磁贴),用户可以通过该辅助磁贴启动应用程序并导航到应用程序中某一个页面或某一位置。
其实Windows 8 Store风格应用程序也引入了辅助磁贴的概念,用户在使用Windows 8 Store应用的辅助磁贴和Windows Phone 辅助磁贴的体验几乎一样,但是对于开发者来说实现方式完全不一样了。


一、辅助磁贴概览

- 由应用中某些元素的“固定(Pin)”操作生成
- 应用通过简单的运行时调用启动“固定” 操作
- 用户通过系统 UI 确认“固定”操作
- 展示应用的个性化界面
- 与应用磁贴具备相同功能
- 点击磁贴则启动应用并导航到相应内容页面
另外辅助磁贴常用场景包括:
- 天气应用中特定城市的天气更新
- 日历应用中有关近期活动的摘要
- 社交应用中重要联系人的状态和更新
- RSS 阅读器中的特定源
- 音乐播放列表
- 博客
更多关于辅助磁贴介绍可参考:辅助磁贴概述(Windows 应用商店应用) (Windows)
二、辅助磁贴构建
上面对辅助磁贴进行了简单的介绍,那么我们开发者该如何在应用程序内添加构建辅助磁贴的功能呢?
1.添加Windows.UI.StartScreen 命名空间
2.添加样式资源(该步骤可根据自己实际情况是否执行)
通常我们会使用应用程序中提供StandardStyles.xaml 文件中的“固定”和“取消固定图标”样式资源。当然我们也可以自己定义相应的样式资源。
StandardStyles.xaml 文件提供的标准样式资源如下:
1: <Page.Resources>
2: <Style x:Key="PinAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}">
3: <Setter Property="AutomationProperties.AutomationId" Value="PinAppBarButton"/>
4: <Setter Property="AutomationProperties.Name" Value="Pin to Start"/>
5: <Setter Property="Content" Value=""/>
6: Style>
7: <Style x:Key="UnpinAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}">
8: <Setter Property="AutomationProperties.AutomationId" Value="UnpinAppBarButton"/>
9: <Setter Property="AutomationProperties.Name" Value="Unpin from Start"/>
10: <Setter Property="Content" Value=""/>
11: Style>
12: Page.Resources>
3.添加应用栏
通常我们会在应用栏中添加“固定到开始屏幕”按钮,用户通过该按钮进行辅助磁贴的创建。
1: <Page.BottomAppBar>
2: <AppBar x:Name="SecondaryTileAppBar" Padding="10,0,10,0" >
3: <Grid>
4: <Grid.ColumnDefinitions>
5: <ColumnDefinition Width="30*"/>
6: Grid.ColumnDefinitions>
7: <StackPanel x:Name="RightPanel" Orientation="Horizontal" Grid.Column="1" HorizontalAlignment="Right">
8: <Button x:Name="PinButton" HorizontalAlignment="Left" Click="OnPinButtonClicked" />
9: StackPanel>
10: Grid>
11: AppBar>
12: Page.BottomAppBar>
4.在页面的.cs文件中添加标识辅助磁贴的唯一ID变量
1: public const string appbarTileId = "SecondaryTile.AppBar";
5.创建判断是否存在相关辅助磁贴的方法,若存在显示UnpinAppBarButtonStyle样式资源,若不存在显示PinAppBarButtonStyle样式资源。
1: private void ToggleAppBarButton(bool showPinButton)
2: { 3: PinButton.Style = (showPinButton) ? (this.Resources["PinAppBarButtonStyle"] as Style) : (this.Resources["UnpinAppBarButtonStyle"] as Style);
4: } 6.创建“固定到开始”按钮点击事件
1: private async void OnPinButtonClicked(object sender, RoutedEventArgs e)
2: { 3: //当用户选择应用栏上的按钮时,会显示一个要求用户进行确认的弹出窗口。
4: //若要确保在显示弹出窗口时不取消应用栏,必须设置应用栏的 IsSticky 属性。
5: this.BottomAppBar.IsSticky = true;
6: if (SecondaryTile.Exists(appbarTileId))
7: { 8: //取消相应的辅助磁贴
9: SecondaryTile secondaryTile = new SecondaryTile(appbarTileId);
10: bool isUnpinned = await secondaryTile.RequestDeleteForSelectionAsync(GetElementRect((FrameworkElement)sender), Windows.UI.Popups.Placement.Above);
11: 12: ToggleAppBarButton(isUnpinned); 13: } 14: else
15: { 16: //辅助磁贴的一些属性才能固定辅助磁贴.
17: //•磁贴的唯一 ID
18: //•短名称
19: //•显示名称
20: //•磁贴选项
21: //•徽标图像
22: //•激活辅助磁贴时将传递到父应用程序的参数字符串
23: Uri logo = new Uri("ms-appx:///Assets/1.jpg");
24: string tileActivationArguments = appbarTileId + " was pinned at " + DateTime.Now.ToLocalTime().ToString();
25: 26: SecondaryTile secondaryTile = new SecondaryTile(appbarTileId,
27: "Secondary tile pinned via AppBar",
28: "SDK Sample Secondary Tile pinned from AppBar",
29: tileActivationArguments, 30: TileOptions.ShowNameOnLogo, 31: logo); 32: //指定前景文本颜色和小徽标。
33: secondaryTile.ForegroundText = ForegroundText.Dark; 34: secondaryTile.SmallLogo = new Uri("ms-appx:///Assets/1.jpg");
35: //调用异步方法将辅助磁贴固定。
36: //实际上这种方法不是将磁贴直接固定到“开始”屏幕,而是会显示一个要求用户允许这样做的确认提示框。
37: bool isPinned = await secondaryTile.RequestCreateForSelectionAsync(GetElementRect((FrameworkElement)sender), Windows.UI.Popups.Placement.Above);
38: 39: ToggleAppBarButton(!isPinned); 40: } 41: this.BottomAppBar.IsSticky = false;
42: } 7.检索之前定义的pin按钮的边界矩形,因为在固定辅助磁贴前,用户必须确认,要求对此进行确认的弹出窗口应当显示在调用固定请求的按钮旁边。
1: public Rect GetElementRect(FrameworkElement element)
2: { 3: GeneralTransform buttonTransform = element.TransformToVisual(null);
4: Point point = buttonTransform.TransformPoint(new Point());
5: return new Rect(point, new Size(element.ActualWidth, element.ActualHeight));
6: } 到此为止我们可以通过以上步骤实现一个辅助磁贴的构建了。
三、示例的运行效果
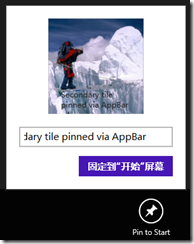
运行应用程序,弹出应用栏,点击“Pin To Start”按钮弹出窗口。

点击“固定到‘开始’屏幕”按钮之后,我们在开始屏幕上就可以看到相应创建的辅助磁贴。

当我们在回到应用程序,就看到应用栏按钮发生了变化。

点击“Unpin form Start”按钮之后,弹出“从‘开始’屏幕取消固定”的窗口,我们点击按钮之后就把相应的辅助磁贴取消了。

更多关于辅助磁贴开发资料可参考:
1.辅助磁贴概述(Windows 应用商店应用) (Windows)
2.快速入门:固定辅助磁贴(使用 C#/VB/C++ 和 XAML 的 Windows 应用商店应用) (Windows)
3.快速入门:如何向辅助磁贴发送通知(使用 C#/VB/C++ 和 XAML 的 Windows 应用商店应用) (Windows)
4.Secondary tiles sample