step1:
安装虚拟环境:
sudo pip3 install virtualenv # 安装虚拟环境
sudo pip3 install virtualenvwrapper # 安装虚拟环境扩展包
# 编辑家目录下的 .bashrc 文件,在最下面添加下面三行代码
export WORKON_HOME=$HOME/.virtualenvs #指定virtualenvwrapper环境的目录
export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.6 #指定virtualenvwrapper通过哪个python版本来创建虚拟环境
source ~/.local/bin/virtualenvwrapper.sh
# 使用 source .bashrc 使其生效
step2:
sudo cp ~/.local/bin/virtualenv /usr/bin/
# 如果不进行这一步,创建虚拟环境的时候 会报如下错误:
ERROR: virtualenvwrapper could not find virtualenv in your path
step3:
创建虚拟环境(以及相关操作):
mkvirtualenv django2.2 # django2.2为虚拟环境名
-----------------
workon django2.2 # 进入虚拟环境
workon 空格 + '按两下tab' # 查看机器上的虚拟环境
deactivate # 退出虚拟环境
step4:
安装django环境:
pip install django==2.2
step5:
创建django项目:
django-admin startproject mysite # mysite为项目名
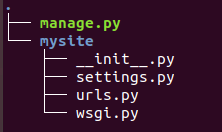
项目目录如下:

manage.py --项目管理文件
__init__.py --说明mysite这个目录是一个python包
setting.py --项目的配置文件
urls.py -- 进行url路由的配置
wsgi.py -- web服务器和django交互的入口
step6:
创建django应用:
python manage.py startapp app1 # app1为应用名
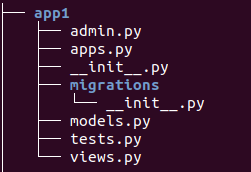
应用目录如下:

admin.py --后台管理文件
models.py --写数据库和项目的内容
tests.py -- 写测试代码的文件
views.py --视图文件(接收请求,进行处理)
step7:
注册应用 ---将app名添加到 setting.py 中的 INSTALLED_APPS配置项
step8:
运行项目:
python manage.py runserver
浏览器地址栏输入 : http://127.0.0.1:8000/