今天做一个APP里面设置页面(个人中心) 就是一个列表菜单 顶部是一个头像和账户标题, 底部为一个退出登录按钮
当然我第一时间就想到了UITableView, HeaderView, FooterView
// 我创建了两个类文件, 用来做UITableView 的header, footer
class SettingHeaderView: UIView {//里面的布局是采用 SnapKit 布局
}
class SettingFooterView: UIView {
}
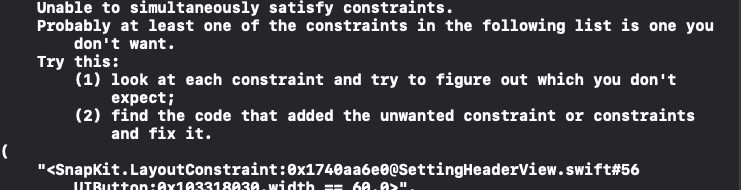
期初我是这样写的, 但是运行就报错了
override func viewDidLoad() {super.viewDidLoad()//1.创建header,footerViewlet headView = SettingHeaderView(frame: CGRect(x: 0, y: 0, width: self.view.bounds.width, height: 120))let footerView = SettingFooterView(frame: CGRect(x: 0, y: 0, width: self.view.bounds.width, height: 150))//2.赋值给UITableViewself.tableView.tableHeaderView = headViewself.tableView.tableFooterView = footerViewself.tableView.dataSource = selfself.tableView.delegate = selfself.view.addSubview(self.tableView)self.tableView.mas_makeConstraints { (maker) inmaker?.top.equalTo()(self.mas_topLayoutGuide)maker?.left.right()?.equalTo()(self.view)maker?.bottom.equalTo()(self.view.mas_bottom)}
}

我第一时间想到了, 是UITableView没进行刷新布局, 我加上了setNeedsLayout 和 layoutIfNeeded 依旧不可, 我又想到, 是否我添加的header 和footer也需呢?
但是也是错误了, 后来我想了下, 修改了代码的顺序
override func viewDidLoad() {super.viewDidLoad()self.tableView.dataSource = selfself.tableView.delegate = selfself.view.addSubview(self.tableView)self.tableView.mas_makeConstraints { (maker) inmaker?.top.equalTo()(self.mas_topLayoutGuide)maker?.left.right()?.equalTo()(self.view)maker?.bottom.equalTo()(self.view.mas_bottom)}//必要的代码, 刷新TableViewself.tableView.setNeedsLayout()self.tableView.layoutIfNeeded()//1.创建header,footerViewlet headView = SettingHeaderView(frame: CGRect(x: 0, y: 0, width: self.view.bounds.width, height: 120))let footerView = SettingFooterView(frame: CGRect(x: 0, y: 0, width: self.view.bounds.width, height: 150))//2.赋值给UITableViewself.tableView.tableHeaderView = headViewself.tableView.tableFooterView = footerView//必要的代码, 刷新TableViewself.tableView.setNeedsLayout()self.tableView.layoutIfNeeded()
}