(1)废话:最近开始学习使用Ext,所以记录下来自己的配置和新的,提供给新手菜鸟们,希望能对你有所帮助。
(2)走着:官方文档:http://www.myext.cn/ext-3.2.1/docs/
我使用的是ext-3.3.0
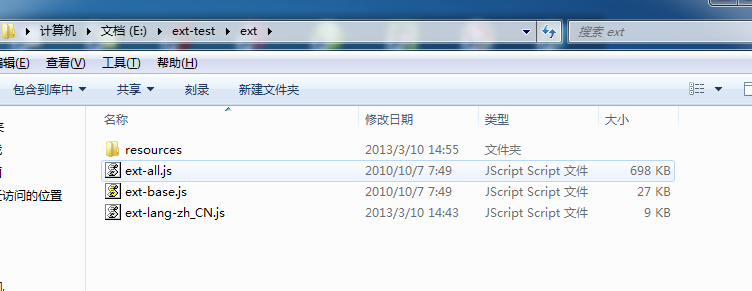
下载解压后如下图:

我们需要的是
1、ext-3.3.0adapterextext-base.js (EXT的适配器)
2、ext-3.3.0ext-all.js (最主要的Ext代码库文件)
3、ext-3.3.0 esourcescssext-all.css(样式)
4、ext-3.3.0srclocaleext-lang-zh_CN.js (语言包)
开始我们的第一个页面:
新建一个文件存放我们的Ext页面,如图:



index.html中的代码如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css"/>
<script type="text/javascript" src="ext/ext-base.js">script>
<script type="text/javascript" src="ext/ext-all.js">script>
<script type="text/javascript" src="ext/ext-lang-zh_CN.js" charset="utf-8">script>
<head>
<script type="text/javascript">
function start(){
Ext.MessageBox.alert("Ext ","Hello world !");
}
Ext.onReady(start);//所有的程序都是从这里开始执行,里面写函数名
script>
<title>Ktitle>
head>
<body>
body>
html> 效果如下:

(3)结束:由于记性不好,所以写了这篇文章,希望能对大家有所帮助,无力吐槽。