表单输入绑定
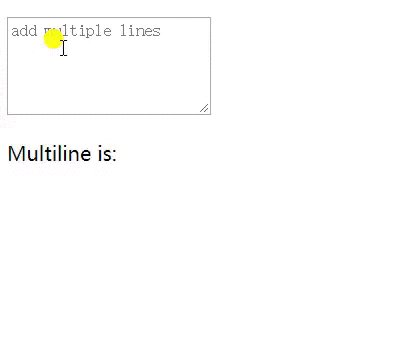
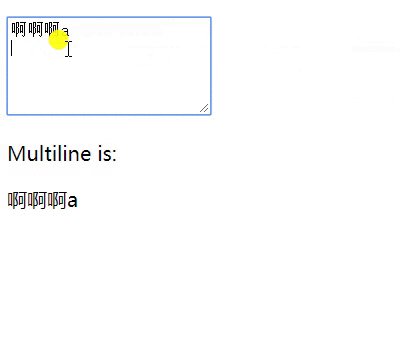
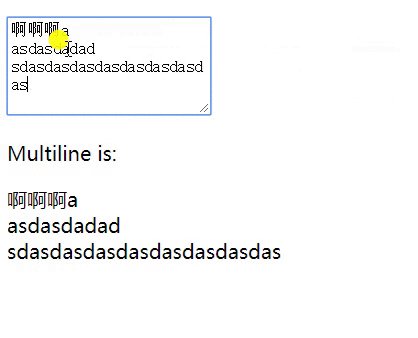
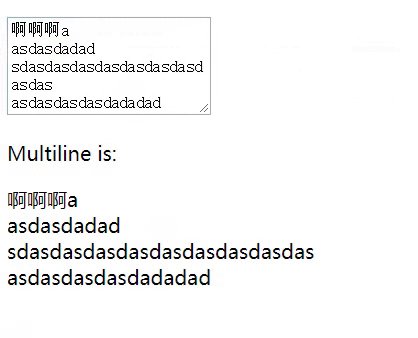
用 Multiline is: { {message}}v-model 指令在表单 及
用 Multiline is: { {message}}v-model 指令在表单 及

单个复选框 绑定到布尔值

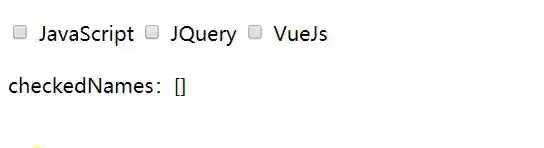
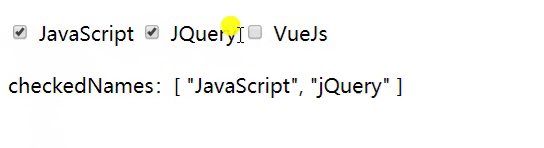
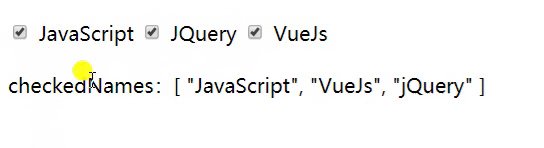
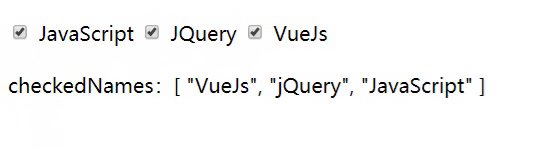
多个复选框 绑定到同一个数组
checkedNames:{ {checkedNames}}

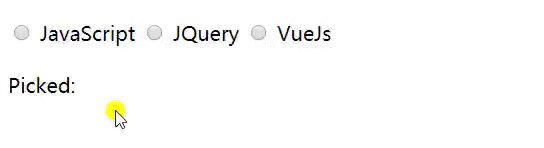
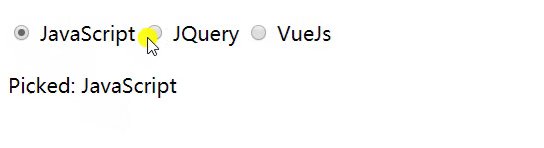
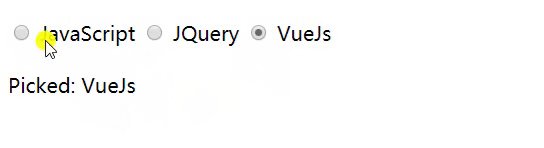
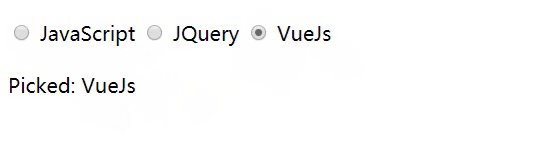
Picked: { {picked}}

< br />
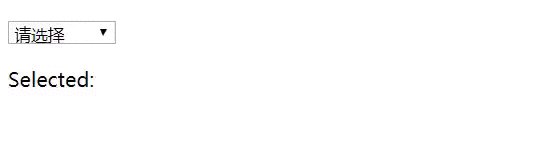
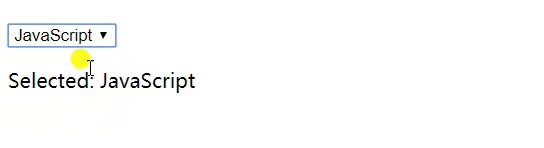
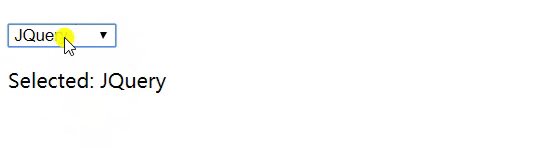
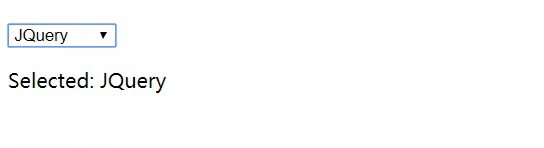
选择框单选
Selected: { {selected}}

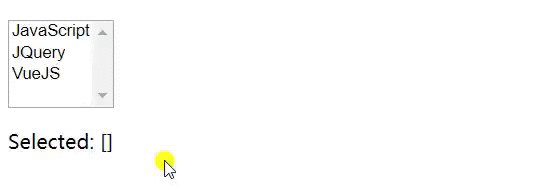
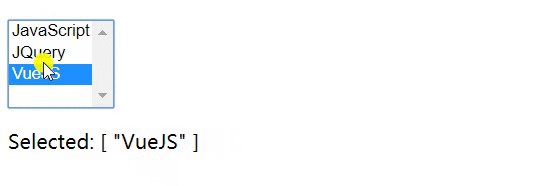
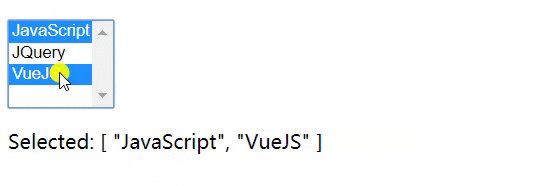
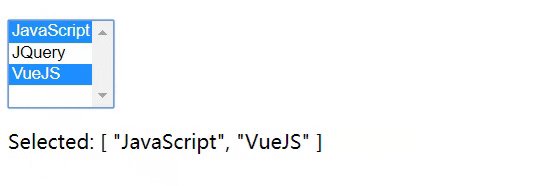
选择多选时 绑定到数组
Selected: { {selected}}

用
v-for渲染的动态选项
Selected: { {selected}}

对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值)
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
Picked: { {picked}}

Picked: { {picked}}

Picked: { {selected.number}}

转载于:https://www.cnblogs.com/xiaobaiv/p/9148716.html
//方法1----------------------------------------document.write("");//方法2----------------------------------------/** 动态加载JS @para...
项目结构 css/angular-common.css table tr td:first-child {/**背景图片*/width: 200px;height: 100px;/**居中填满*/background-repeat: no-repeat;background-position: center;background-s...
项目结构 news.html(新闻列表文件)
系列目录 【已更新最新开发文章,点击查看详细】 一、创建Web项目 打开VS,新建Web项目,选择 .NET Framework 4.5 选择一个空的项目 新建完成后,项目结构如下: 二、添加webServer访问文件类型 由于WexXplorer 加载的是 .wexBIM格式的文件或者文件流,所以需要在W...
flash类型的广告的包装代码
下面的代码给出一个简单的js检测鼠标点击事件来动态放大图片的功能,这个功能在亚马逊,京东等电商网站很实用。
<...
之前我们已经写好管理员页面,现在对功能继续实现
基础功能1:对管理进行增删改查
增加
需要在view中新建一个add.html
add.html
像素存储
OpenCV 中图像矩阵的大小取决于所用的颜色模型,更准确的说是取决于图像所用到的通道数。 如果使用的是灰度图,矩阵大概如图所示: 如果使用的是多通道的图像,矩阵中的列会包含多个子列,子列的个数和通道数相等。例如 RGB 颜色模型的矩阵大致如下图所示: 很多情况下,因为内存足够大,可以实现连续存储,因此图像中的各行能够...