简介:
本文翻译自《iOS7 by Tutorials》一书的第一章“Designing for iOS 7”,主要从程序员角度介绍了iOS7的新设计理念,堪称神作!本文翻译仅作学习交流之用,版权归原作者所有,有删减。非专业翻译人士粗糙之处在所难免,想体会原文精髓的朋友请到Raywenderlich商店支持正版。
—————— by 葛布林大帝
关于作者:
这篇文章的原作者是Jeremy Olson,一个顶级设计师加程序大牛,多款应用位列苹果商店的前100名。虽说本文主题是界面设计,但其伟大的地方在于,它是说给程序猿听的!
目录:
一、iOS7的设计不同以往
- 1.为什么要为iOS7重新设计?
- 2.iOS7的新设计原则
- 3.iOS7的设计关键字:聚焦
二、聚焦于功能
- 1.应用的定义
- 2.一个想做所有事的应用,什么都做不了
- 3.一个为想为所有人设计的应用,谁都吸引不了
三、聚焦于设计基础
- 1.对比度
- 2.重复
- 3.对齐
- 4.靠近
- 5.排版
四、聚焦于内容
- 1.删除不必要的内容
- 2.内容为王
五、聚焦于交互
- 1.魔法般的Touch
- 2.直接操作
- 3.物理仿真和动画
- 4.三维
- 5.手势和导航
- 6.个性
六、在App世界留下你的印记
七、最后的挑战
一、iOS7的设计不同以往
1.为什么要为iOS7重新设计?
我的团队意识到,花一些时间重新设计我们的应用以适应iOS7是一项有价值的投入。专为iOS7设计的应用将会在苹果商店如鱼得水,因为:
- 用户
- 希望自己使用的应用适应iOS7环境
- 媒体
- 不想要看起来老旧的应用作为封面
- 苹果
- 更喜欢应用迎接他们的新设计原则
2.iOS7的新设计原则
正如许多人一样,刚开始接触iOS7时,我也很不爽它的改变:扁平化、毫无质感并且单调。但过了一段时间我开始喜欢上它,因为我发现了苹果最新的设计原则有迹可循:
- 新的焦点
- 所有的重点其实就是让你的视线聚集到内容与交互上,你不再需要总是上下扫视来寻找你需要的内容。
- 多样化的到来
- 最好的iOS7应用将不仅仅是模仿“设置”或“日历”的界面。最好的应用将使用新的设计语言作为起点,并且把他们创新到极致。就像iOS6上最好的应用一样,一旦iOS7平台成熟,将会产生大量的多样化应用.
现在让我们一起解开层层包裹,在iOS7上构建伟大的应用吧!
3.iOS7的设计关键字:聚焦

当我开始为iOS7设计应用时,我试图寻找一个词汇来解释所有事情,现在我将要说这个词就是:聚焦。
与很多流行的观点相反,iOS7并不是关于扁平化的设计。它包含了大量惊人的非扁平化元素,事实上iOS7的三维元素比以往任何iOS早起版本都多。相应的,iOS7其实移除让人分心的元素,以聚焦在三个关键概念上(这些概念反复被苹果用来描述他们的新设计哲学):
- 清晰
- 聚焦于基本图形设计,把目光放在功能上
- 顺从
- 聚焦于内容
- 深度
- 聚焦于交互
我相信最好的iOS7应用将会用他们独特的方式阐述这三个概念。
二、聚焦于功能
伟大的应用并不是从你拿出你的速写本或打开Photoshop开始,相反的,它开始于两个问题:
- 谁是这个应用的用户?
- 这个应用解决什么问题?
1.应用的定义
一个应用的定义听起来像这样:谁是应用的使用者?这个应用解决什么问题?而我的应用里,这个定义听起来像这样:为特定用户提高效率
2.一个想做所有事的应用,什么都做不了

你的应用应该聚焦在一个问题上。如果你无法用一句话来描述你的应用是干嘛的,那你的应用一定是太大了,并且很难给人留下深刻印象。这使得用户疑惑你的应用具备哪些功能,并且难以与用户的朋友分享。
3.一个为想为所有人设计的应用,谁都吸引不了
让一个应用为所有人设计其实是一个陷阱。当你的应用为所有人设计,其实就是不为任何人设计。不过如果你为一个特定人群设计应用,并且让他们使用得爽的话,他们就有可能带动另一群人来使用你的应用。
三、聚焦于设计基础
自从iOS7不再强调质感的用户界面元素例如纹理、倾斜和chrome,你需要牢牢抓住图形设计的基础原则。Steven Bradley这样形容它:
“当你剥开一件事物的装饰,留下的应该是它的核心基础。很不幸的是,太多的扁平化设计仅仅聚焦在外表的扁平化上,而忽视了最基础的设计准则。”
让我们不要落入这个陷阱。虽然我不能充分满足设计的所有的基本层面,但我至少可以讲一些基本的图形设计原则,让我们开始吧!
1.对比度

1.1.对比度简介
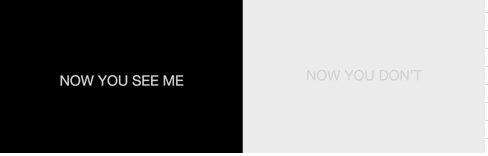
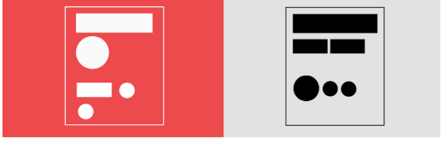
对比度是两个元素之间的视觉差异,它可以通过颜色、纹理或其他元素风格来形成对比。左边的文本具有高对比度,因为文本颜色与背景颜色非常不同,这使得文本非常可见;右侧的文本与背景对比度非常低,这使得它几乎看不见。请注意你的眼睛会自动吸引到左边的框,高对比度元素的合理应用可以让你的设计大放异彩。对比度是一个非常强大的工具,但必须谨慎地使用。如果在屏幕上出现太多的高对比度元素,用户的眼睛会不知道往哪儿放。
1.2.对比度的作用
- 高亮
- 强调最重要的元素,淡化次要的元素
- 秀色可餐
- 让整体的设计更具视觉活力
- 状态
- 显示一个元素的状态是活动还是休眠
- 可读性
- 确保文本易于阅读
1.3.对比度之挑战
1.3.1.问题:
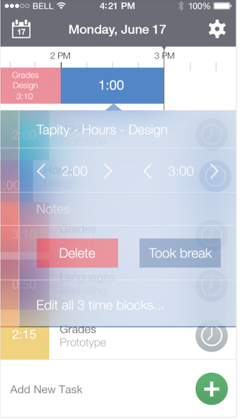
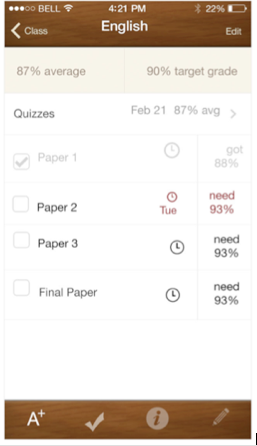
一起来看看下面的截图,显然这个用户界面是有缺陷的。但究竟错在哪里?你会怎样解决它?
记下所有你注意到的设计缺陷(提示:它没有使用对比!),接着看看下面有注解的版本:

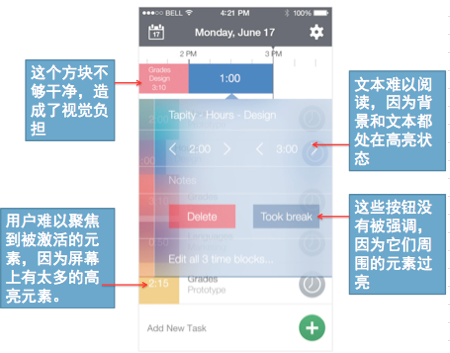
1.3.2.注解版本

1.3.3.修改版本
啊哈!现在界面看起来好多了!这些新的设计更加美观、专业并且更具功能性。

2.重复

2.1.重复简介
重复听起来像这样:同一个对象或样式重演。如果两个元素有联系,他们应该有着相似的视觉风格。缺乏重复的UI看起来很奇怪,因为人类使用模式思维来感知世界。
2.2.重复之挑战
2.2.1.问题:
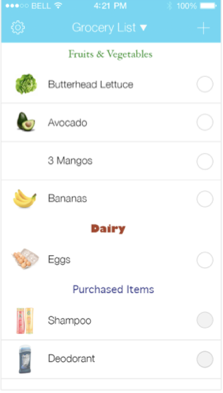
再一次,看看下面的屏幕截图。对,它看起来不专业,但是为什么呢?和以前一样,记下任何你的发现(提示:它有很多元素需要重复!)

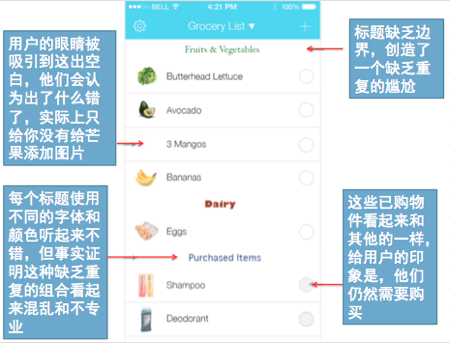
2.2.2.注解版本:

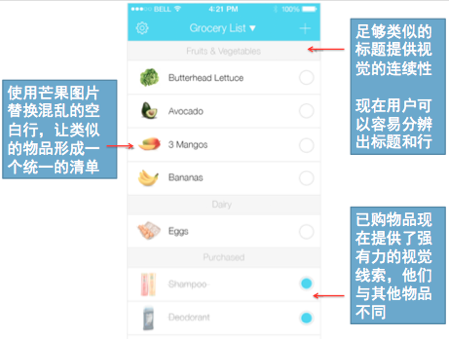
2.2.3.修改版本:恰当地使用重复,使这个应用更容易直观呈现所需的信息

3.对齐

3.1.对齐简介
对齐是关于视觉对象相互连接的方式。任何程序员应该好好学习对齐,因为定位错误是程序员实现设计时最容易犯错的地方之一。对应的基本思路是,不应在屏幕上任意摆放元素,每一个元素应至少与其他一个元素连接。这可能意味着两件事情:
- 边缘对齐
- 沿着边缘线垂直或者水平对齐
- 居中对齐
- 居中垂直或水平对齐
3.2.对齐之挑战
3.2.1.问题:来看看下面的截图,看你是否能找出对齐的问题

3.2.2.注解版本:从远处看,下面的屏幕看起来还好。但如果你仔细观察,你会发现,对准误差使画面看起来蓬乱和业余。看下图的对齐线:

3.2.3.修改版本:红色的线表示水平对齐方式,屏幕上的元素没有精确对准的任何其他元素,造成对齐线的杂乱。对齐线是非常有用的工具,利用它调整一下界面,看,更少的对齐线代表元素的整齐,这让用户的眼睛更加舒服:

4.靠近

4.1.靠近简介
靠近指的是,如果一些元素是相关的,他们应该靠在一起。如果两个元素没有关系,他们应该远离对方。开发者往往希望最大化利用屏幕,最好每个像素都塞满东西。虽然这可能是有效的,但也产生了一个混乱的布局。留白,这是你组织元素时最强大的工具,它能帮助你的用户毫不费力的理解各内容的意义。
4.2.靠近之挑战
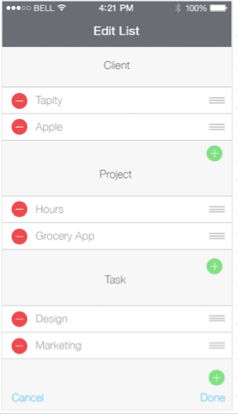
4.2.1.问题:看看你能不能找出下图的靠近问题

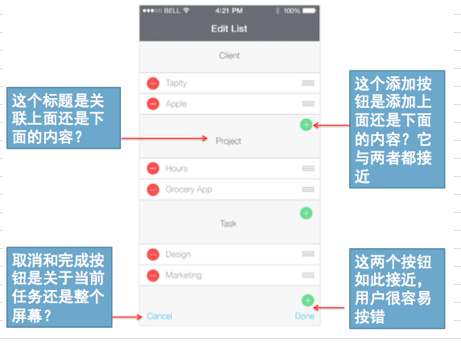
4.2.2.注释版本

4.2.3.修改版本:很明显,无关的元素不当靠近,会使元素之间的关系非常混乱。你将如何解决这些问题?下面是我的一个解决方案,但总有很多不同的方式来解决设计问题。当一切都正确组合时,应用中各元素的功能将更加清晰!

5.排版

5.1.排版原则
下面是排版时要考虑的一些通用规则:
- 5.1.1.最多使用三种字体
- 这包括不同字体和同一字体内风格的组合,如字体、颜色、大小、以及粗体和斜体修饰符的组合。太多的字体会打乱你的布局一致性。
- 5.1.2.有节制地使用文字居中
- 有时候,你绝对需要居中的文本,如导航栏标题,但经验告诉我们最好尽可能避免使用它。左或右对齐的文本布局通常显得更加专业。
- 5.1.3.保持你的字体简单
- 增强文本易读性。
- 5.1.4.提前测试字体大小
- iOS7提供用户修改字体大小的选项。一定要提前在你的应用上测试所有能选择的字体大小,使之看起来都一样的舒适。
- 5.1.5.使用差异较大的字体来区分内容
- 同一屏幕上尽量少用相似的字体,那会让用户分不清它们的区别。应用差异较大的字体,让用户轻易分辨出它们内容的不同。
- 5.1.6.使用同一字体的风格变换
- 灵活运用字体颜色、大小、以及粗体和斜体修饰符的组合,用以突出一些重要的内容。
这么多条要记住可能不容易,其实你只需要记住最关键的一条:让用户界面保持一致。如果应用界面看起来不够舒适,那排版一定出了什么问题。
5.2.排版之挑战
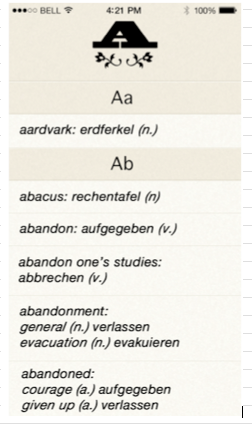
5.2.1.问题:下面的排版出了什么问题?

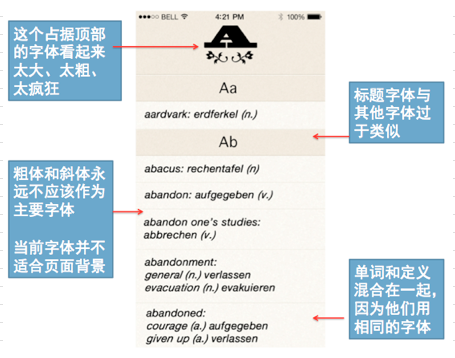
5.2.2.注释版本

5.2.3.修改版本

这个程序已经变得更漂亮、更实用,而你所做的仅仅是改变字体。