raymarching算法
raymarching 算法
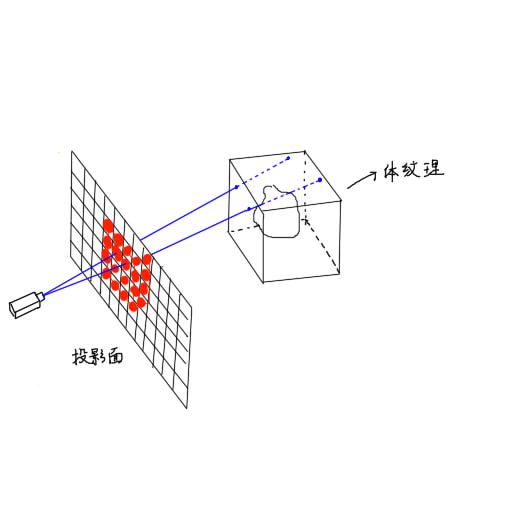
raymarching 算法思想很直观:首先有一个3D的体纹理,然后从相机发射n条射线,射线有一个采样的步长。当射线处在体纹理中时,每个步长采一次样,获取纹理值(实际上表示该点的密度值),计算光照,然后和该条射线当前累积的颜色值进行混合。
为什么这样就可以渲染出正确的图案呢?因为光路是可逆的,从光源射出的光线经过散射,最终进入摄像机的效果等同于从摄像机发出的射线进行着色和采样,这个raytracing的道理是一样的。

这种算法很适合在GPU上实现,因为每条射线的计算都是独立并行的,GPU在大量并行计算上有先天的优势。为了在GPU上实现,我们需要解决的问题主要有2个:
- 哪些片段需要raymarching。
- raymarching的方向和终点在哪里。
下面来逐一进行解决。
确定raymarching的片段
体绘制首先需要一个载体(proxy geometry),也就是为了确定屏幕上的哪些像素是属于某个体纹理的。这个问题很容易就让人联想到包围盒,问题也就引刃而解。
我们只需将体纹理的包围盒绘制出来,那么包围盒在屏幕上覆盖的片段自然就是需要进行raymarching的了。如下图所示:
随后只需要执行raymarching的片断着色器即可。
raymarching的方向和终止点
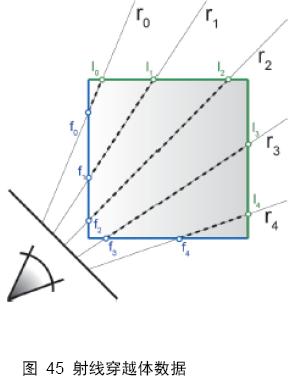
在使用包围盒作为体绘制的载体时,起/终点就是每根ray进出包围盒时的两个交点。关于如何得到这两个点的坐标,有一种2个pass的算法:
- 绘制包围盒的背面,即将OpenGL背面剔除设置为GL_FRONT,并将每个片段的世界坐标保存在纹理缓存中。
- 绘制正面,将每个片段的坐标和上一个pass中的每个片段的坐标相减,即可的到ray的方向和长度,然后进行raymarching算法,达到长度终止即可(采样时要转换为纹理坐标)。
2个pass过程相对繁琐,我使用了1个pass:
- 获得片段的世界坐标,然后减去视点位置得到ray的方向。然后每次步进时都判断当前的纹理坐标是否超出了包围盒的边界,一旦超出,就停止算法。
确定ray的起始和终止点,是一个对资源消耗很大的过程,这方面也有许多内容值得研究,作为一个探索原理的程序,就以体现算法思想为主了。
顶点着色器如下:
#version 450 corelayout(location = 0) in vec3 vertices;
layout(location = 1) in vec3 UVW;uniform mat4 M;
uniform mat4 V;
uniform mat4 P;
uniform vec3 viewPos;out vec3 textCoord;
out vec3 fragWorldPos;void main()
{gl_Position = P*V*M*vec4(vertices, 1.0);// 把片段的世界坐标以及纹理坐标传递给下一个阶段fragWorldPos = vec3(M*vec4(vertices, 1.0));textCoord = UVW;
}然后是片断着色器:
#version 450 coreuniform sampler3D noiseSampler;
out vec4 outColor;in vec3 textCoord;
in vec3 fragWorldPos;
uniform vec3 viewPos;uniform mat4 M;struct Ray{vec3 o;vec3 d;
}eyeRay;// 这个着色函数copy的shadertoy上iq大神的,关于体绘制的着色还没有开始深入的学习,日后再说哈哈
vec4 integrate( in vec4 sum, in float dif, in float den, in vec3 bgcol, in float t )
{// lightingvec3 lin = vec3(0.65,0.7,0.75)*1.4 + vec3(1.0, 0.6, 0.3)*dif; vec4 col = vec4( mix( vec3(1.0,0.95,0.8), vec3(0.25,0.3,0.35), den ), den );col.xyz *= lin;col.xyz = mix( col.xyz, bgcol, 1.0-exp(-0.003*t*t) );// front to back blending col.a *= 0.2;col.rgb *= col.a;return sum + col*(1.0-sum.a);
}#define CHECK_IN_BOX(p)
if(p.x < 0.0 || p.x > 1.0||p.y < 0.0 || p.y > 1.0||p.z < 0.0 || p.z > 1.0)break;void main()
{vec3 bgColor = vec3(0.8,0.0,0.4);vec3 lightColor = vec3(0.6, 0.8, 0.7);vec3 lightDir = normalize(vec3(5,5,5));// 射线的起点和方向eyeRay.o = viewPos;// 由于采样时使用的纹理坐标,// 而这个3D纹理坐标系和包围盒的本地坐标系是平行的(原点可能不一致),// 因此将ray的方向向量从世界坐标转换回本地坐标eyeRay.d = inverse(mat3(M)) * normalize(fragWorldPos - viewPos);float stepSize = 0.005;vec4 result = vec4(0.0);// 采样其实是从这个片段的纹理坐标开始的,然后沿着ray的方向步进vec3 p = textCoord;float steps = 0;for(int i = 0; i < 1000; i++, steps++){CHECK_IN_BOX(p);float dens = texture(noiseSampler, p).r;if(dens >= 0.01){float dif = clamp((dens - texture(noiseSampler, p + lightDir *0.5).r), 0.0, 1.0);result = integrate(result, dif, dens, bgColor, stepSize);}p += stepSize*eyeRay.d;}outColor = result;//outColor = vec4(fragWorldPos, 1.0);
}更多相关:
-
我的列表有20个坐标(x和y坐标).我可以计算任意两个坐标之间的距离,但是我很难编写一个算法来迭代列表并计算第一个节点和每个其他节点之间的距离.例如,ListOfCoordinates = [(1,2), (3,4), (5,6), (7,8), (9,10), (11,12)]在这种情况下,我需要一个for循环,它将整合列表并计算第...
-
1、必须先注册个公众号,且认证后去下面这个地方配置好您的域名这仨地方都得设置,目前我试了下用域名还是用具体项目所在的文件夹目录没什么明显差异 譬如你是用shuzhiqiang.com或者shuzhiqiang.com/path貌似都差不多,不知道各位小伙伴遇到过什么差异没 2、上代码 // import wx fr...
-
函数功能:该函数返回表示屏幕坐标下光标位置的长整数值。此位置表示当上一消息由GetMessage取得时鼠标占用的点。 函数原型:DWORD GetMessagePos(VOID) 参数:无。 返回值:返回值给出光标位置的X,y坐标。X坐标在低位整数,y坐标在高位整数。 备 注:如前所述,X坐标在返回值的低位整数...
-
2020.2.5 疫情持续蔓延,在家无聊便解决标题所述问题。 若纹理加载是initializeGL()中,而在QtOpenGL的initializeGL()在程序运行时只运行一次,如果我的图像是通过上一步得到而不保存在本地,那么更换纹理变成了一个棘手的问题。 我曾尝试用extern、static等方法在类与类之间传递数据,但是依然...
-
为了能够把纹理映射(Map)到三角形上,我们需要指定三角形的每个顶点各自对应纹理的哪个部分。这样每个顶点就会关联着一个纹理坐标(Texture Coordinate),用来标明该从纹理图像的哪个部分采样(译注:采集片段颜色)。之后在图形的其它片段上进行片段插值(Fragment Interpolation)。 纹理坐标在x和y轴上,...
-
Blender纹理基础学习视频教程 CGCookie – Fundamentals of Texturing in Blender Blender纹理基础学习视频教程 CGCookie – Fundamentals of Texturing in Blender Blender纹理基础学习视频教程 CGCookie –...
-
风格化手绘纹理包 CGTrader – Stylized Mix Vol. 41 – Hand Painted Texture Pack CGTrader–风格化混合第41卷–手绘纹理包 大小解压后:343M 信息: 7种风格化材料的包装。格式:. png .uproject .unitypackage 特点: 7种独特...