2019独角兽企业重金招聘Python工程师标准>>> 
页面布局里总是会有类似 “文字 | 文字” 的设计样式,不同的浏览器存在严重偏差。
有兼容问题就要解决,下面总结了3种解决方案,分享给大家:
一.系统默认的样式

1.元素换行的段落

文字链接|文字链接|文字链接|文字链接|文字链接 2019独角兽企业重金招聘Python工程师标准>>> 
页面布局里总是会有类似 “文字 | 文字” 的设计样式,不同的浏览器存在严重偏差。
有兼容问题就要解决,下面总结了3种解决方案,分享给大家:

1.元素换行的段落

文字链接|文字链接|文字链接|文字链接|文字链接 
2.编写在一行的段落
文字链接|文字链接|文字链接|文字链接|文字链接
3.有的换行有的不换行的段落

文字链接|文字链接|文字链接|文字链接|文字链接 
三段结构完全一样,只是书写格式不同的代码,在浏览器里的显示就已经开始不一样了。

.box2 .txt{font-size: 0;}.box2 .txt li{font-size: 12px;display: inline-block;*zoom:1;*display: inline;}.box2 .txt .line{padding: 0 2px;font-family: 'Arial'}
二.解决方法1
inline-block元素+给符号字体
文字链接 |文字链接 |文字链接 |文字链接 |文字链接 
给元素添加li的父元素inlie-block,给ul设置font-size:0。
优点:完美解决
缺点:增加了dom数

.box3 .txt em{font-family: 'Arial';*padding-right: 3px;padding:0 3px�;}
三.解决方法2
内联元素+给符号字体+hack
文字链接|文字链接|文字链接|文字链接|文字链接 
给em设置字体,通过hark解决兼容问题。
优点:还是内联元素 结构没变
缺点:css hark需要调试

.box4 .txt {font-size: 0;}.box4 .txt a{background: url(line.gif) no-repeat right;font-size: 12px;padding:0 6px 0 5px;_padding-left:4px;}
四.解决方法3
内联元素+a元素添加背景+hack
文字链接文字链接文字链接文字链接文字链接 
优点:减少了dom数 元素还是内联
缺点:制作ico图标 浏览器兼容调试
1.如果我们用em包含特殊符号的时候一定要设置字体,否则IE就会产生下图那样的效果,而且影响到兼容性。

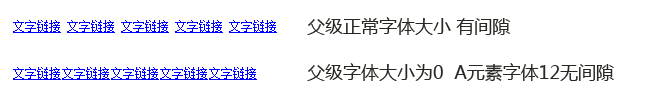
2.如果我们不给内联的父元素设置字体为0,页面就会产生间隙,请看下图:

以上列举了三种方法解决文字与特殊符号元素结合的浏览器兼容问题。
我个人更喜欢添加背景图的方法,虽然需要hack,但是想想一个5屏的页面有可能减少上百个dom数。
个人排序: 解决方法3 > 解决方法1 > 解决方法2

前端研究CSS之文字与特殊符号元素结合的浏览器兼容性总结 一.系统默认的样式
元素换行的段落
文字链接|文字链接|文字链接|文字链接|文字链接编写在一行的段落
文字链接|文字链接|文字链接|文字链接|文字链接有的换行有的不换行的段落
文字链接|文字链接|文字链接|文字链接|文字链接二.解决方法1
inline-block元素+给符号字体
文字链接 |文字链接 |文字链接 |文字链接 |文字链接 三.解决方法2
内联元素+给符号字体+hack
文字链接|文字链接|文字链接|文字链接|文字链接四.解决方法3
内联元素+a元素添加背景+hack
文字链接文字链接文字链接文字链接文字链接 转载于:https://my.oschina.net/miaowang/blog/207659
//方法1:横坐标文字太长显示不完,调用函数解决,在axisLabel下添加属性,让文字纵向排列: formatter:function(val){return val.split("").join(" "); }//方法2:旋转横坐标文字 xAxis: {axisLabel: {rotate: 30, //文字旋转}, },...