首页 >
【进阶玩法】Angular用emit()实现类似Vue.js的v-model双向绑定[(ngModel)]功能
【进阶玩法】Angular用emit()实现类似Vue.js的v-model双向绑定[(ngModel)]功能
app.component.html
父组件字号:{ {fontSizePx}}px
app.component.ts
...fontSizePx=12...sizer.component.html
子组件字号:{ {ngModel}}px
sizer.component.ts
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';@Component({selector: 'app-sizer',templateUrl: './sizer.component.html',styleUrls: ['./sizer.component.scss']
})
export class SizerComponent implements OnInit {constructor() { }ngOnInit(): void { }@Input() ngModel: any;@Output() ngModelChange = new EventEmitter;//注意一定要用“绑定名称+'Change'”的Output,否则不能被双向绑定支持。在子组件内部使用“xxxChange.emit(值)”来触发父组件ngModel绑定数据的变化(这是实现双向绑定的核心)。}
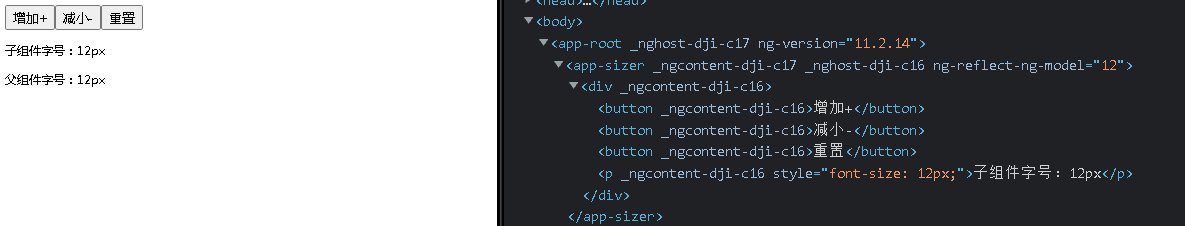
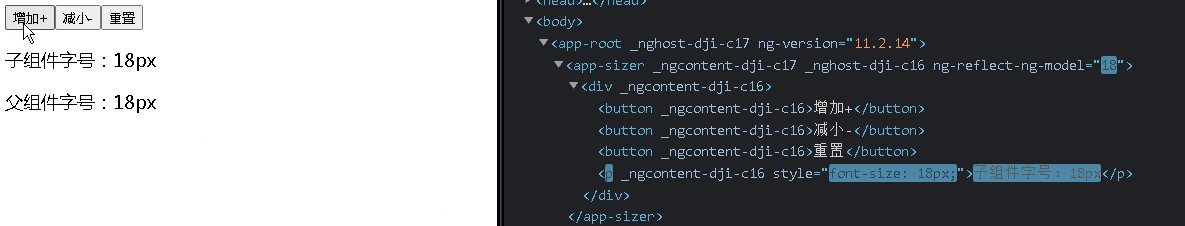
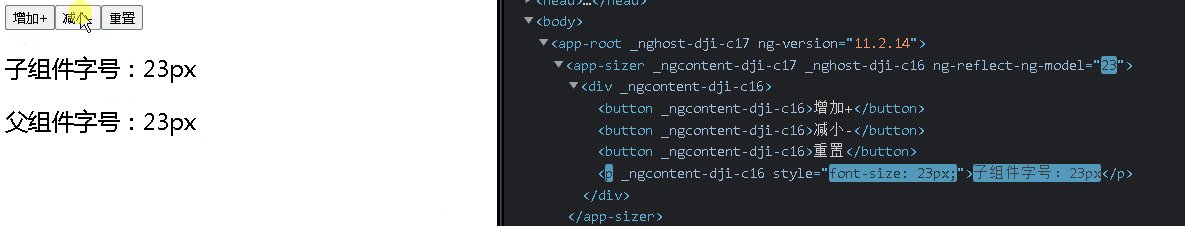
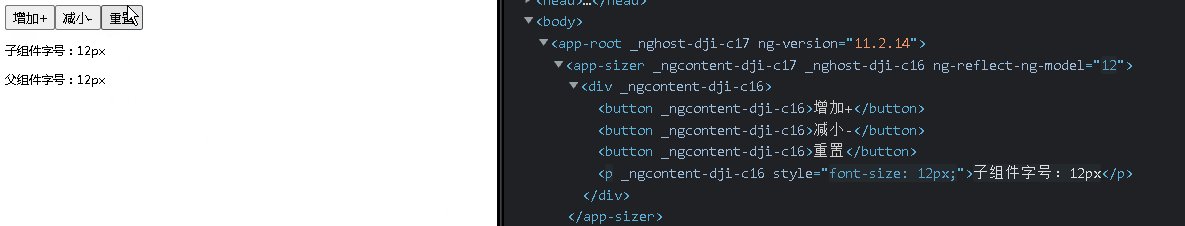
实际渲染效果

扩展阅读 【说人话】真正意义上讲清楚了如何在vue的自定义组件中使用v-model=“”双向绑定_你挚爱的强哥❤给你发来1条消息❤-CSDN博客组件代码: