概述
在ComponentOne Enterprise .NET控件集中,FlexGrid表格控件是用户使用频率最高的控件之一。它是一个功能强大的数据管理工具,轻盈且灵动,以分层的形式展示数据(数据呈现更加直观)。

FlexGrid 简介
FlexGrid 是业界推崇的 .NET 数据表格,集成于 ComponentOne Enterprise .NET控件集中,可灵活、轻量、快速用于 WPF、WinForm、UWP、MVC、Silverlight、ActiveX平台。

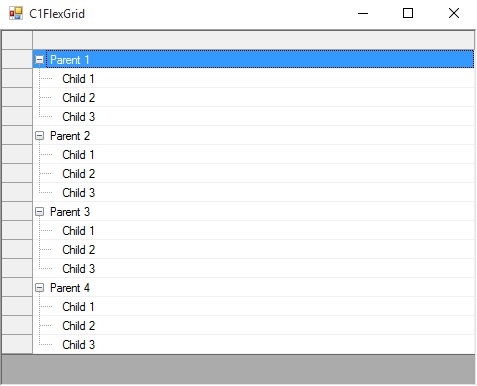
分层数据展示
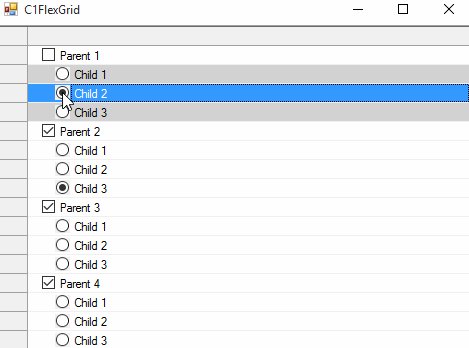
在分层数据展示中,FlexGrid 可以使用Node.Checked属性在任何节点行之前显示CheckBox。 然后,父节点之前的这些复选框可用于添加功能,例如启用/禁用或选择/取消选择树中的所有子节点。
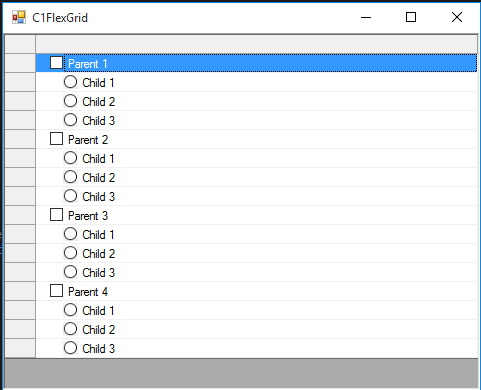
假设用户想要利用RadioButton来代替这些复选框,并且,需要在对子节点进行“选择/取消”按钮操作时,同时影响父节点状态的功能,利用 FlexGrid 数该如何实现?

是否有可能在树中显示单选按钮?
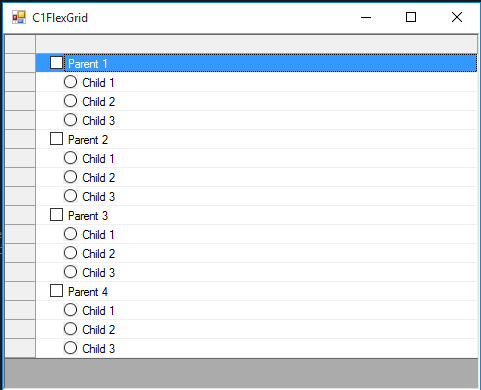
答案是肯定的。 诀窍是使用 FlexGrid网格中子节点的Node.Image属性显示RadioButton图像。
Node child = c1FlexGrid1.Rows.AddNode(1);
child.Image = Image.FromFile("../../Resources/Img_Unchecked.png");
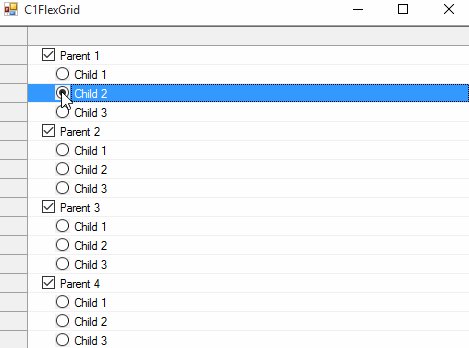
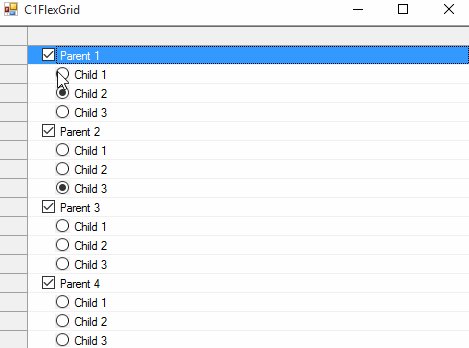
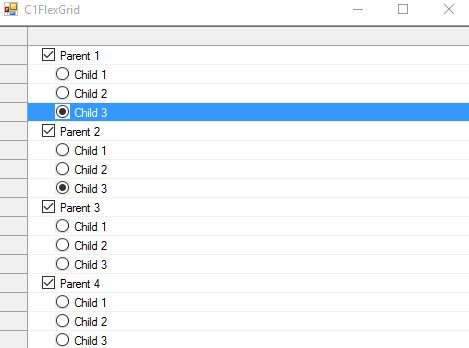
我们刚刚展示了效果图。 现在,我们需要在改变“选中/取消”父节点时同时影响子节点状态。 为了满足这一要求,FlexGrid 网格的CellChecked事件将是一个不错的选择。当用户改变父节点当前状态时,它会被触发。
private void C1FlexGrid1_CellChecked(object sender, RowColEventArgs e) { //Get the checked/unchecked node row Node node = c1FlexGrid1.Rows[e.Row].Node; //If node row is itself a parent if (node.Parent == null) { //If checked if (node.Checked == CheckEnum.Checked) { //For each child row foreach(Node childNode in node.Nodes) { //Enabled childNode.Row.AllowEditing = true; childNode.Row.StyleNew.BackColor = Color.White; } } //If unchecked else if(node.Checked == CheckEnum.Unchecked) { //For each child row foreach (Node childNode in node.Nodes) { //Disabled childNode.Row.AllowEditing = false; childNode.Row.StyleNew.BackColor = Color.LightGray; } } } } 接下来,如果通过网格的MouseDown事件中的代码启用了子节点,它将处理单选按钮的切换。
private void C1FlexGrid1_MouseDown(object sender, MouseEventArgs e) { HitTestInfo hti = c1FlexGrid1.HitTest(e.Location); //Get node row corresponding to clicked row Node node = c1FlexGrid1.Rows[hti.Row].Node; Rectangle cellBounds = c1FlexGrid1.GetCellRect(hti.Row, hti.Column); //If it is a child row if(node.Parent != null) { //Only for RadioButton if (hti.Column == 1 && node.Level == 1 && (hti.X >= cellBounds.X + 33) && (hti.X <= cellBounds.X + 43)) { //Check if enabled if(node.Row.AllowEditing) { //Currently unchecked if (Convert.ToInt32(node.Key) == 0) { //Checked state node.Image = Image.FromFile("../../Resources/Img_Checked.png"); node.Key = 1; } //Currently checked else { //Unchecked state node.Image = Image.FromFile("../../Resources/Img_Unchecked.png"); node.Key = 0; } } } } } 在上面的代码中,我们在Node.Key属性中存储二进制状态:0表示未检查状态,1表示已检查状态。

以上就是关于:如何在ComponentOne FlexGrid树中显示RadioButton的具体做法。与此同时,如果需要显示RadioButton以外的控件,ComponentOne 也同样支持!
ComponentOne Enterprise | 下载试用
ComponentOne是一款专注于企业应用高性能开发的 .NET 全功能控件套包,包含300余种控件,支持7大平台,涵盖7大功能模块。较于市面上其他同类产品,ComponentOne更加轻盈,功能更加强大,20多年的开发经验,将为您的应用系统带来更为安全的使用体验。纯中文操作界面,一对一技术支持,厂商级的技术服务,共同造就了这款国际顶级控件套包。
您对ComponentOne 产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>> 技术支持论坛