只需要记两种特殊符号:{ { }}和 { % %}变量相关的用 { {}}, 逻辑相关的用 { %%}。
Filters
语法: { { value|filter_name:参数 }}default{ { value|default: "nothing"}}
如果value值没传的话就显示nothinglength{ { value|length }}'|'左右没有空格没有空格没有空格返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.filesizeformat将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:{ { value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。slice
切片
{ {value|slice:"2:-1"}}
date格式化
{ { value|date:"Y-m-d H:i:s"}}
safeDjango的模板中会对HTML标签和JS等语法标签进行自动转义,
原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,
这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,
如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:value = "点我"{ { value|safe}} 自定义filter
1. 在app新建一个 templatetags 包
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个包
__init__.py
app01_filters.py # 建一个存放自定义filter的文件
views.py
2. 新建一个py文件,起个名字xx
3. 内部定义一个实现提供具体功能函数,按照固定的写法注册到django的模板语言中
from django import template
register = template.Library()
@register.filter()
def add_sb(value):
return value + " sb"
4. 重启
5. 实际调用
1. 先导入新建的py文件名字
{% load app01_filters %}
2. 调用自己写的filter
{ { value|add_sb }}
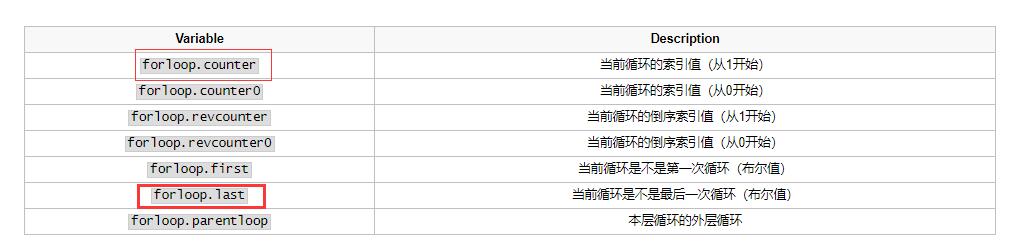
for循环可用的一些参数

for ... empty
-
{ % for user in user_list %}
- { { user.name }} { % empty %}
- 空空如也 { % endfor %}
if,elif和else
{% if user_list %}用户人数:{ { user_list|length }}
{ % elif black_list %}黑名单数:{ { black_list|length }}
{ % else %}没有用户
{ % endif %} if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断
csrf_token
这个标签用于跨站请求伪造保护(防钓鱼网站)
Django的模板语言注意事项:
1. Django的模板语言不支持连续判断
{% if a > b > c %}
...
{ % endif %} 2. Django的模板语言中属性的优先级大于方法
def xx(request):d = { "a": 1, "b": 2, "c": 3, "items": "100"}return render(request, "xx.html", { "data": d})如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:{ { data.items }} 默认会取d的items key的值。
母版与继承
1. 什么时候用模板和继承?减少代码重复。当很多页面大部分区域都相同,只有少部分不相同的时候可以用!2. 母版- 继承母版{ % extends 'base.html '%}- 根据块的名字去替换母版中指定位置的内容{ % block ‘page-main’%}自定义的内容{ % endblock %}- 根据实际需求定义子页面才用到的CSS和JS文件引用{ % block page-css %}{% endblock %}{ % block page-js %}{% endblock %}3. 组件功能比较单一和独立的html可以单独写成一个组件{ % include 'nav.html'%}
admin的定制
在admin.py中只需要讲Mode中的某个类注册,即可在Admin中实现增删改查的功能,如:
admin.site.register(models.UserInfo)
....
但是,这种方式比较简单,如果想要进行更多的定制操作,需要利用ModelAdmin进行操作,如:
class UserAdmin(admin.ModelAdmin):#在后台用户展示页面显示更多的内容,如:phone,avatarlist_display = ["phone","avatar"]#定制后台展示页面快速筛选list_filter = ["blog"]#展示页面显示更多内容后定制可以点击跳转项list_display_links = ['phone','avatar']#在展示页面增加啊模糊搜索功能(如果添加多个字段,相互之间是or的关系)search_fields = ['phone','id']#自定义后台批量处理方法#定义一个patch_init方法,函数名可以随意,queryset固定的def patch_init(self,request,queryset):queryset.update(phone='+86'+models.UserInfo.phone)#给方法添加一个界面展示的简单描述patch_init.short_description = '批量在手机号前添加+86'#可以自定义多个这种方法,但是都要添加到actiongs数组中actions = [patch_init]admin.site.register(models.UserInfo)