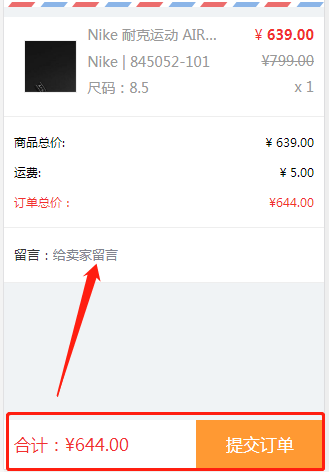
背景:在写提交订单页面时候,底部按钮当我点击输入留言信息的时候,
底部提交订单按钮被输入法软键盘顶上去遮挡住了。

h5 ios输入框与键盘 兼容性优化
实现原理:当页面高度发生变化的时候改变底部button的样式,没点击前button在底部固定
position: fixed;当我点击input的时候样式变成position: static!important;
一开始的解决方案是通过input的聚焦和失焦,但是有个问题,当我点击input的时候聚焦,
再点击键盘上的隐藏按钮时就没办法恢复原来的fixed。
原来的样式主要是position: fixed;当输入法点击出现时候修改为 position: static!important;
.payOnline {position: fixed;bottom: 0;left: 0;right: 0;width: 100%;background: #fff;font-size: 17px; }.nav-hide {position: static!important;}vue绑定动态class,‘nav-hide’ ,通过hideClass来显示动态显示,
初始值设置hideClass: false,
另外设置初始屏幕高度 docmHeight,变化屏幕高度 showHeight 。
//其他代码<div class="payOnline" v-bind:class="{ 'nav-hide': hideClass }"><span>合计:¥{ {totalFee}}</span><div class="payBtn" @click="submitOrder">提交订单</div></div>
//其他代码watch 监听showHeight,当页面高度发生变化时候,触发inputType方法,
window.onresize 事件在 vue mounted 的时候 去挂载一下它的方法,
以便页面高度发生变化时候更新showHeight
data(){retrun{// 默认屏幕高度docmHeight: document.documentElement.clientHeight, //一开始的屏幕高度showHeight: document.documentElement.clientHeight, //一开始的屏幕高度hideClass: false,}
},watch:{showHeight: 'inputType'
}
methods: {// 检测屏幕高度变化inputType() {if (!this.timer) {this.timer = truelet that = thissetTimeout(() => {if (that.docmHeight > that.showHeight) {//显示classthis.hideClass = true;} else if (that.docmHeight <= that.showHeight) {//显示隐藏this.hideClass = false;}that.timer = false;}, 20)}},
},mounted() {// window.onresize监听页面高度的变化window.onresize = () => {return (() => {window.screenHeight = document.body.clientHeight;this.showHeight = window.screenHeight;})()}}方法二
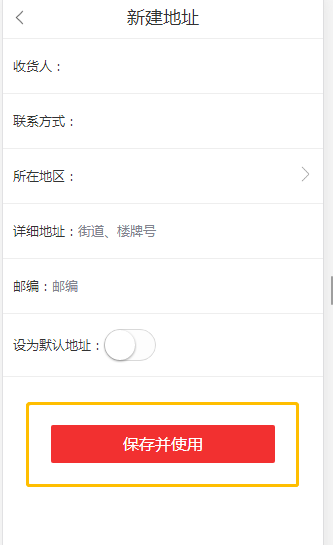
另外还有一种解决方案就是不要将按钮固定到底部,简单粗暴适合对ui要求不高的前端页面,例如原来我的保存地址按钮是固定在底部的,出现上面的问题后我把样式修改了一下,取消fixed定位,加了margin,也解决了这个问题;

<div data-v-46aeadee="" class="save-address">保存并使用</div>.address-from {bottom: .2rem;width: 70%;text-align: center;padding: 10px 0;background: #f23030;font-size: 16px;color: #fff;margin: 1.5rem;border-radius: 2px;
}如果大家有更好的方法希望能够交流学习
原文地址:https://segmentfault.com/a/1190000014228563