转载请注明 http://blog.csdn.net/eclipsexys 翻译自Developer Android,时间仓促,有翻译问题请留言指出。谢谢
定义动画
在材料设计动画让用户与您的应用程序进行交互时,为他们的行为提供反馈。并提供可视化的连续性。
该材料的主题提供了一些默认的动画button和活动过渡,而Android5.0(API等级21)以上,您能够自己定义这些动画和创建新的:
触摸反馈
通告显示
活动转变
曲线运动
视图状态更改
自己定义触摸反馈
触摸反馈在材料设计提供了一种瞬时视觉确认在接触点上,当用户与用户界面元素进行交互。默认的触摸反馈的动画button,使用新的RippleDrawable类来实现不同状态之间的转换与产生连锁反应动画。
在大多数情况下,你应该通过指定视图背景。在视图中的XML应用此功能:
?android:attr/selectableItemBackground for a bounded ripple?android:attr/selectableItemBackgroundBorderless for a ripple that extends beyond the view
或者,你能够定义一个RippleDrawable为使用波纹元素的XML资源。
您能够指定一种颜色RippleDrawable对象。要更改默认的触摸反馈的颜色,使用的主题的android:colorControlHighlight属性。
使用Reveal Effect
Reveal动画为用户提供视觉的连续性,当您显示或隐藏一组UI元素。该ViewAnimationUtils.createCircularReveal()方法。您能够设置动画clipping circle来显示或隐藏视图。
要使用此效果显示先前不可见的view:
// previously invisible view
View myView = findViewById(R.id.my_view);// get the center for the clipping circle
int cx = (myView.getLeft() + myView.getRight()) / 2;
int cy = (myView.getTop() + myView.getBottom()) / 2;// get the final radius for the clipping circle
int finalRadius = myView.getWidth();// create and start the animator for this view
// (the start radius is zero)
Animator anim =ViewAnimationUtils.createCircularReveal(myView, cx, cy, 0, finalRadius);
anim.start();要使用此效果隐藏先前看到的view:
// previously visible view
final View myView = findViewById(R.id.my_view);// get the center for the clipping circle
int cx = (myView.getLeft() + myView.getRight()) / 2;
int cy = (myView.getTop() + myView.getBottom()) / 2;// get the initial radius for the clipping circle
int initialRadius = myView.getWidth();// create the animation (the final radius is zero)
Animator anim =ViewAnimationUtils.createCircularReveal(myView, cx, cy, initialRadius, 0);// make the view invisible when the animation is done
anim.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {super.onAnimationEnd(animation);myView.setVisibility(View.INVISIBLE);}
});// start the animation
anim.start();自己定义Activity transitions
在材料设计应用程序的Activity通过运动来进行不同状态之间的转换。
您能够指定自己定义动画的进入和退出的过渡和Activity之间共享内容的转换。
Android5.0(API级别21)支持这些进入和退出的转换:
爆炸 - 从现场的中心移动的view。
幻灯片 - 移动视图或从场景的边缘。
褪色 - 通过改变其透明度加入或删除场景视图。
transition扩展了能见度类的不论什么变化都支持作为进入或退出转型。欲了解很多其它信息,请參阅该转换类的API參考。
Android5.0(API级别21)也支持这些共同的元素转换:
changeBounds - 动画处理目标View布局界限。
changeClipBounds - 动画处理目标View区域剪辑。
changeTransform - 动画处理目标View缩放和旋转。
changeImageTransform - 动画处理改变目标图像的大小和比例。
当您在应用程启用Activity转变时,默认以交叉渐变过渡的进入和退出Activity的启动。

指定自己定义的转换
首先。当你定义一个风格,继承了材料的主题属性使窗体内容转换 Android:windowContentTransitions。您也能够指定进入。退出,并指定您定义的样式共享元素的转换:
在这个样例中。change_image_transform过渡的定义例如以下:
该changeImageTransform元素相应于ChangeImageTransform类。欲了解很多其它信息,请參阅转换的API參考。
为确保窗体移动动画实现,须要调用Window.requestFeature()方法:
// inside your activity (if you did not enable transitions in your theme)
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);// set an exit transition
getWindow().setExitTransition(new Explode());要指定你的代码转换,调用这些方法与Transition对象:
Window.setEnterTransition()
Window.setExitTransition()
Window.setSharedElementEnterTransition()
Window.setSharedElementExitTransition()
该setExitTransition()和setSharedElementExitTransition()方法定义为调用活动的退出过渡。
该setEnterTransition()和setSharedElementEnterTransition()方法定义了称为活动的输入过渡。
为了得到一个过渡的完整效果。您必须启用这两个主叫和被叫的活动窗体中的内容转换。否则。调用活动将启动退出过渡,但随后你会看到一个窗体的过渡(如规模或褪色)。
開始尽快的进入过渡,使用Window.setAllowEnterTransitionOverlap()方法被调用的Activity。这让你有很多其它戏剧性的进入过渡动画。
使用转换開始活动
假设启用转换并设置为Activity的退出过渡,当您启动还有一个Activity时。例如以下的转变被激活:
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this).toBundle());假设您设置了进入转型的第二个活动,过渡也是该活动開始时激活。
要禁用转换,当你開始还有一项活动,提供了一个null的选项。
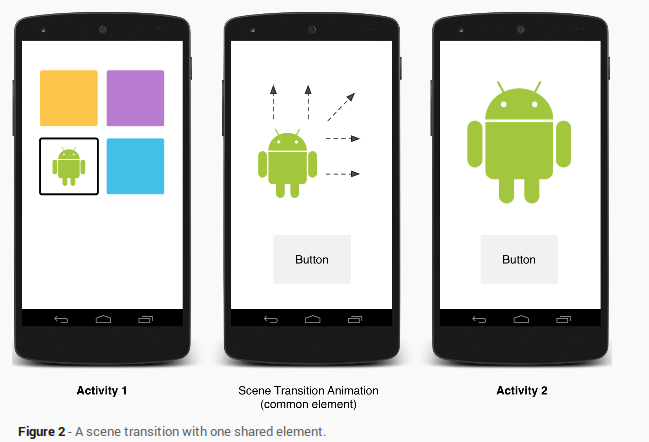
实现一个共同的元素之间的屏幕过渡动画
让你的主题窗体的内容转换。
指定你的风格的共享元素的过渡。
定义转换为XML资源。
指定一个共同的名字在两个布局与Android的共享元素:transitionName属性。
使用ActivityOptions.makeSceneTransitionAnimation()方法。
// get the element that receives the click event
final View imgContainerView = findViewById(R.id.img_container);// get the common element for the transition in this activity
final View androidRobotView = findViewById(R.id.image_small);// define a click listener
imgContainerView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent = new Intent(this, Activity2.class);// create the transition animation - the images in the layouts// of both activities are defined with android:transitionName="robot"ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, androidRobotView, "robot");// start the new activitystartActivity(intent, options.toBundle());}
});对于您的代码生成共享动态视图。使用View.setTransitionName()方法在两个Activity中指定一个共同的元素名称。
为了扭转场景过渡动画,当你完毕了第二个活动,叫Activity.finishAfterTransition()方法。而不是Activity.finish()。
启动有多个共享的元素的Activity
为了使两项活动有多个共享的元素,定义了两种布局方式与Android的共享元素之间的场景过渡动画:transitionName属性(或使用View.setTransitionName()在这两个活动的方法),并创建一个ActivityOptions对象例如以下:
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,Pair.create(view1, "agreedName1"),Pair.create(view2, "agreedName2"));使用Curves Motion
在材料设计的动画依赖于曲线插补时间和空间上的运动模式。
採用Android5.0(API等级21)以上,则能够定义自己定义定时曲线和曲线运动模式的动画。
该PathInterpolator类是基于贝塞尔曲线或路径对象上的新插值。该插补指定一个1x1正方形的运动曲线。用(0,0)定位点和(1,1)和控制点使用构造函数的參数指定。
您也能够定义一个路径插补为XML资源:
该系统提供的XML资源中的材料设计规范的三个基本曲线:
@interpolator/fast_out_linear_in.xml@interpolator/fast_out_slow_in.xml@interpolator/linear_out_slow_in.xml
你能够通过一个PathInterpolator对象的Animator.setInterpolator()方法。
该ObjectAnimator类有新的构造函数。使您能够同一时候使用两种或两种以上的属性,在一次路径动画坐标。比如,以下的动画师使用Path对象进行动画视图的x和y属性:
ObjectAnimator mAnimator;
mAnimator = ObjectAnimator.ofFloat(view, View.X, View.Y, path);
...
mAnimator.start();视图动画状态改变
该StateListAnimator类能够定义动画执行时的视图状态发生改变。
以下的演示样例演示怎样为XML资源定义一个StateListAnimator:
要高度自己定义的视图状态动画视图,定义使用XML资源文件里选择元素在这个样例中的动画,并将其分配给您的视图与Android:stateListAnimator属性。在代码分配一个状态表动画到一个视图中,使用AnimationInflater.loadStateListAnimator()方法,以及动画分配给你的View与View.setStateListAnimator()方法。
当你的主题扩展了材料的主题,button都为Z动画默认。为了避免你的button此问题,设置了android:stateListAnimator属性来@null。
该AnimatedStateListDrawable类用于创建,显示相关的视图状态更改的动画可绘。
默认情况下,一些安卓5.0系统部件的使用这些动画。以下的演示样例演示怎样为XML资源定义一个AnimatedStateListDrawable:
Animate Vector Drawables
矢量可绘制具有可扩展性又不失清晰。该AnimatedVectorDrawable类,您能够设置动画的矢量绘制的属性。
你通常在三个XML文件里定义动画矢量可绘制对象:
A vector drawable with the element in res/drawable/An animated vector drawable with the element in res/drawable/One or more object animators with the element in res/anim/
矢量动画可绘制对象能够动画的<
group>的属性和<path>元素。 <group>元素定义了一组路径或小组,并在<path>元素定义要绘制的路径。
当你定义你想要的动画矢量绘制,使用android:name属性为唯一的名称分配给组和路径。这样你就能够把它们从你的动画定义。比如:
动画绘制矢量的定义是指通过他们的名字矢量绘制的组和路径:
动画的定义代表ObjectAnimator或AnimatorSet对象。在这个样例中,第一动画旋转目标组360度:
在本实施例中的第二动画摇身一变载体可拉伸的路径从一个形状到还有一种。
两个路径必须是变形兼容:它们必须具有同样数目的命令和每一个命令的參数的数量同样。
ps:path画画,编写更复杂的路径,需要使用SVG编辑