【硬核解说】一口气讲明白Angular的5种路由守卫RouteGuard是嘛玩意儿
Angular的常用路由守卫有5种,按照执行顺序:
① CanLoad:进入到当前路由的时候触发(若用户没有权限访问,相应的模块并不会被加载。这里是指对应组件的代码)。
↓
② CanAcitivate:进入到当前路由的时候触发(即使返回的是false,用户并没有权限访问该路由,但是相应的模块会被加载)。
↓
③ CanActivateChild:刚刚进入子路由触发。
↓
④ Resolve:进入当前路由之后,离开之前触发。
↓
⑤ CanDeactivate:离开当前路由离开的时候触发。
① guard/CanLoad.guard.ts
import { Injectable } from '@angular/core';
import { CanLoad, Route, Router, UrlSegment } from '@angular/router';@Injectable()
export class CanLoadGuard implements CanLoad {constructor(private router: Router) { }canLoad(route: Route,segments: UrlSegment[]) {console.log('【CanLoad守卫:进入当前子路由】----------------------------------------', route, segments);return true;//进入路由// return false;//中端路由}}② guard/CanAcitivate.guard.ts
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from '@angular/router';@Injectable({ providedIn: 'root' })//这个在该守卫里面必须要,其余两种守卫中可以不需要
/* 没有上面这句会报错
ERROR Error: Uncaught (in promise): NullInjectorError: R3InjectorError(AppModule)[CanAcitivateGuard -> CanAcitivateGuard -> CanAcitivateGuard]:
NullInjectorError: No provider for CanAcitivateGuard!
NullInjectorError: R3InjectorError(AppModule)[CanAcitivateGuard -> CanAcitivateGuard -> CanAcitivateGuard]:
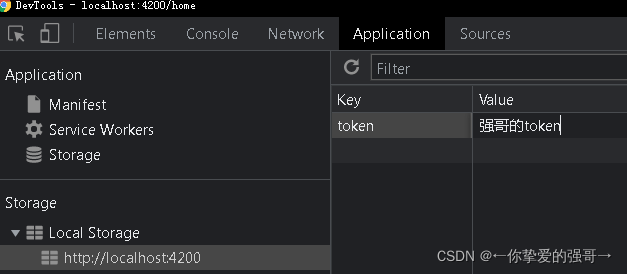
NullInjectorError: No provider for CanAcitivateGuard! */export class CanAcitivateGuard implements CanActivate {constructor(private router: Router) { }// 这就是你们想要的路由守卫canActivate(next: ActivatedRouteSnapshot,state: RouterStateSnapshot) {console.log('【CanActivate守卫:进入当前路由】----------------------------------------', next, state);// 这里可以做各种路由判断的骚操作,通常我们主要是判断用户登录状态// 判断本地有没有token,如果token有值,表示登录成功,继续跳转if (localStorage.token) {return true;} else {//兄嘚!你都没有登录,乖乖去一下登录页面吧~this.router.navigate(['/login']);return false;}}
}③ guard/CanActivateChild.guard.ts
import { Injectable } from '@angular/core';
import { ActivatedRouteSnapshot, CanActivateChild, Router, RouterStateSnapshot } from '@angular/router';@Injectable()
export class CanActivateChildGuard implements CanActivateChild {constructor(private router: Router) { }canActivateChild(route: ActivatedRouteSnapshot,state: RouterStateSnapshot) {console.log('【CanActivateChild守卫:进入当前子路由】----------------------------------------', route, state);return true;//进入路由// return false;//中端路由}
}④ guard/Resolve.guard.ts
import { Injectable } from '@angular/core';
import { ActivatedRouteSnapshot, Resolve, Router, RouterStateSnapshot } from '@angular/router';
import { AppComponent } from '../app.component';@Injectable()
export class ResolveGuard implements Resolve {constructor(private router: Router) { }resolve(route: ActivatedRouteSnapshot,state: RouterStateSnapshot): any {console.log('【Resolve守卫:进入当前路由之后,离开之前】----------------------------------------', route, state);}} ⑤ guard/CanDeactivate.guard.ts
import { Injectable } from '@angular/core';
import { ActivatedRouteSnapshot, CanDeactivate, Router, RouterStateSnapshot } from '@angular/router';
import { AppComponent } from '../app.component';@Injectable()
export class CanDeactivateGuard implements CanDeactivate {constructor(private router: Router) { }canDeactivate(component: AppComponent,currentRoute: ActivatedRouteSnapshot,currentState: RouterStateSnapshot,nextState?: RouterStateSnapshot) {console.log('【CanDeactivate守卫:离开当前路由】----------------------------------------', currentRoute, currentState, nextState);return confirm('一旦离开,未保存的内容将丢失!');}
} app-routing.module.ts
import { CanLoadGuard } from './guard/CanLoad.guard';
import { CanAcitivateGuard } from './guard/CanAcitivate.guard';
import { AppComponent } from './app.component';
import { ResolveGuard } from './guard/Resolve.guard';
import { CanDeactivateGuard } from './guard/CanDeactivate.guard';
import { NgModule } from '@angular/core';
import { RouterModule, Routes, Resolve, Route, UrlSegment } from '@angular/router';
import { HomeComponent } from './com/home/home.component';
import { LoginComponent } from './com/login/login.component';
import { CanActivateChildGuard } from './guard/CanActivateChild.guard';
import { ChildComponent } from './com/home/child/child.component';const routes: Routes = [{path: '',component: AppComponent,},{path: 'home',component: HomeComponent,canLoad: [CanLoadGuard],//顺序1(刚进入路由,还未加载组件)canActivate: [CanAcitivateGuard],//顺序2(刚进入路由,部分组件加载)canActivateChild: [CanActivateChildGuard],//顺序3(刚刚进入子路由)(必须加上这个,否则会报错)resolve: { data: ResolveGuard },//顺序4(进入路由后)(必须加上这个,否则会报错)canDeactivate: [CanDeactivateGuard],//顺序5(离开路由)children: [{path: 'child',component: ChildComponent,}]},{path: 'login',component: LoginComponent,},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule],providers: [/* 【CanActivate 和 CanLoad的区别】CanActivate:即使返回的是false,用户并没有权限访问该路由,但是相应的模块会被加载。CanLoad:若用户没有权限访问,相应的模块并不会被加载。这里是指对应组件的代码。*/CanLoadGuard,//顺序1(刚进入路由,还未加载组件)CanAcitivateGuard,//顺序2(刚进入路由,部分组件加载)CanActivateChildGuard,//顺序3(刚刚进入子路由)(必须加上这个,否则会报错)ResolveGuard,//顺序4(进入路由后)(必须加上这个,否则会报错)CanDeactivateGuard,//顺序5(离开路由)]
})
export class AppRoutingModule { }

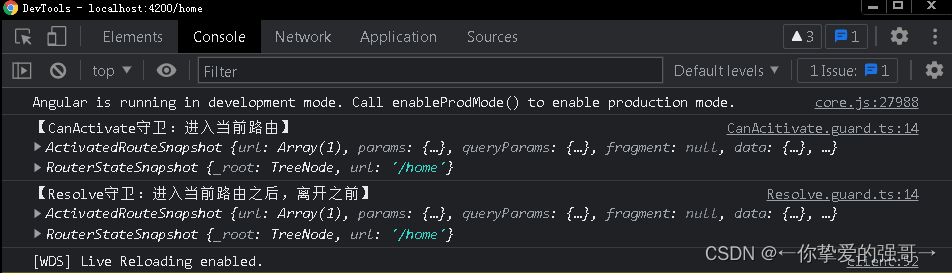
访问localhost:4200/home打开F12查看提示:

app.component.html
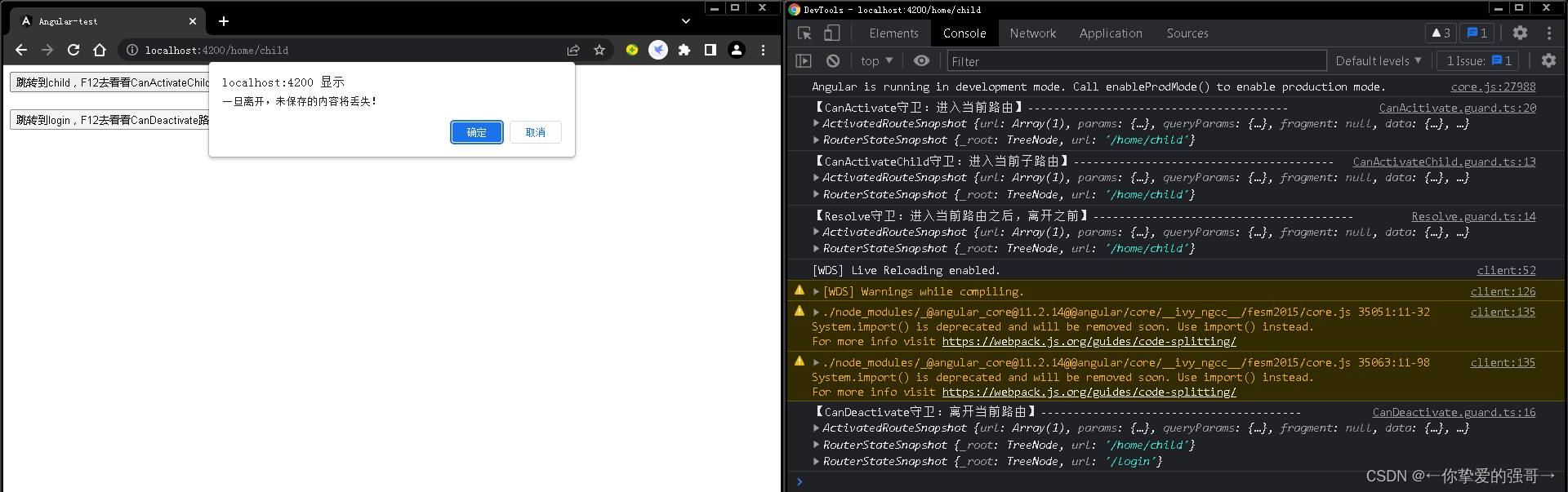
在home里面写一个按钮点击跳转到localhost/,然后打开F12查看
app/home/home.component.ts
import { Router } from '@angular/router';
...
constructor(public router: Router) { }
...app/home/home.component.html


更多相关:
-
深度玩家可移步Angular - 常见路由任务 1、嵌套路由 const routes: Routes = [{path: 'first',component: FirstComponent,//同步加载//这就是嵌套路由↓children:[{path:'first-sub1',component:firstSub1Com...
-
文章目录前言语法格式命令使用输出含义使用实例 前言 route命令用于显示和配置IP路由表,在不同节点间的网络通信,想要实现同一局域网之间的通信就需要交换机,不同局域网之间的通信就需要路由器。而路由器的存在是为了提供NAT转换,即提供ip地址和物理地址之间的映射关系,因为不同局域网节点之间的通信是需要直到对方局域网的外网ip...
-
一、路由表 所谓路由表,指的是路由器或者其他互联网网络设备上存储的表,该表中存有到达特定网络终端的路径,在某些情况下,还有一些与这些路径相关的度量。 二、常见路由表生成算法 路由算法是提高路由协议功能,尽量减少路由时所带来开销的算法。当实现路由算法的软件必须运行在物理资源有限的计算机上时高效尤其重要。路由算法必须健壮,即在出现...
-
路由对象在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。 so , 路由对象暴露了以下属性: 1.$route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如 "/home/news" 。 2.$route.params 对象...
-
有一天,我写了一个自信满满的自定义组件myComponent,在多个页面import使用了,结果控制台给我来这个 我特么裤子都脱了,你给我来这个提示是几个意思 仔细一看 The Component 'MyComponentComponent' is declared by more than one NgModule...
-
创建一个带路由的项目,依次执行下面每行代码 ng n RouingApp --routingcd RouingAppng g c components/firstng g c components/secondng g m components/second --routing 代码拷贝: import {NgModul...
-
cnpm install vue-quill-editor cnpm install quill-image-drop-module cnpm install quill-image-resize-module 执行上面的命令安装,然后在main.js下面加入 //引入quill-editor编辑器import...
-
首先要理解Vue项目加载顺序: index.html → main.js → App.vue → nav.json→ routes.js → page1.vue index.html建议加入样式
-
简单记录平时画图用到的python 便捷小脚本 1. 从单个文件输入 绘制坐标系图 #!/usr/bin/python # coding: utf-8 import matplotlib.pyplot as plt import numpy as np import matplotlib as mpl import sysf...
-
数据分析过程中,我们经常可以看到提数的SQL语句,了解SQL常用的基础查询语句,是检验提数逻辑是否正确的途径之一,并且也能更方便使用SMART BI数据分析工具。今天就让小编带大家走进SQL基础查询的世界吧~1、查询单个字段:语法:SELECT 字段名 FROM 表名举例:SELECT first_name FROM employ...
-
SELECT * FROM tableSELECT * FROM table WHERE name = '强哥'SELECT * FROM table ORDER BY updateTime DESC...
-
使用 OpenRowSet 和 OpenDataSource 访问 Excel 97-2007 测试文件:D:97-2003.xls和D:2007.xlsx,两个文件的内容是一模一样的。 测试环境:SQL Server 2000 / 2005。 -------------------------------------------...
-
exec sp_configure 'show advanced options',1 reconfigure exec sp_configure 'Ad Hoc Distributed Queries',1 reconfigure SELECT * INTO tmp_asset FROM OPENROWSET('Microsof...
-
select b.*,(select count(a.id) from td_product a where a.protypeid=b.id) num from td_protype b 转载于:https://www.cnblogs.com/shanlin/archive/2011/09/27/2192725.html...