要快速进行网页排版布局,则必须对布局的元素有清晰的了解,才不会总是在细节处出错。这一篇先详解有关布局的因素作为布局基础:块级元素and内联元素、盒模型、准确定位、元素对齐、样式继承。下一篇则重点描述快速布局思路。
一、什么是块级元素和内联元素
1,块级元素:
2,内联元素:
3,浮动元素自动设置为"block"元素
| 块元素(block element) | 内联元素(inline element) |
| * address - 地址 * blockquote - 块引用 * center - 举中对齐块 * dir - 目录列表 * div - 常用块级容易,也是css layout的主要标签 * dl - 定义列表 * fieldset - form控制组 * form- 交互表单 * h1 - 大标题 * h2 - 副标题 * h3 - 3级标题 * h4 - 4级标题 * h5 - 5级标题 * h6 - 6级标题 * hr - 水平分隔线 * isindex - input prompt * menu - 菜单列表 * noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容 * noscript - )可选脚本内容(对于不支持script的浏览器显示此内容) * ol - 排序表单 * p - 段落 * pre - 格式化文本 * table - 表格 * ul - 非排序列表 | * a - 锚点 * abbr - 缩写 * acronym - 首字 * b - 粗体(不推荐) * bdo - bidi override * big - 大字体 * br - 换行 * cite - 引用 * code - 计算机代码(在引用源码的时候需要) * dfn - 定义字段 * em - 强调 * font - 字体设定(不推荐) * i - 斜体 * img - 图片 * input - 输入框 * kbd - 定义键盘文本 * label - 表格标签 * q - 短引用 * s - 中划线(不推荐) * samp - 定义范例计算机代码 * select - 项目选择 * small - 小字体文本 * span - 常用内联容器,定义文本内区块 * strike - 中划线 * strong - 粗体强调 * sub - 下标 * sup - 上标 * textarea - 多行文本输入框 * tt - 电传文本 * u - 下划线 * var - 定义变量 |
4,可变元素
5,display:inline-block;
维持块级元素可设置宽高,但又能像内联元素一样和其他内联元素置于一行。
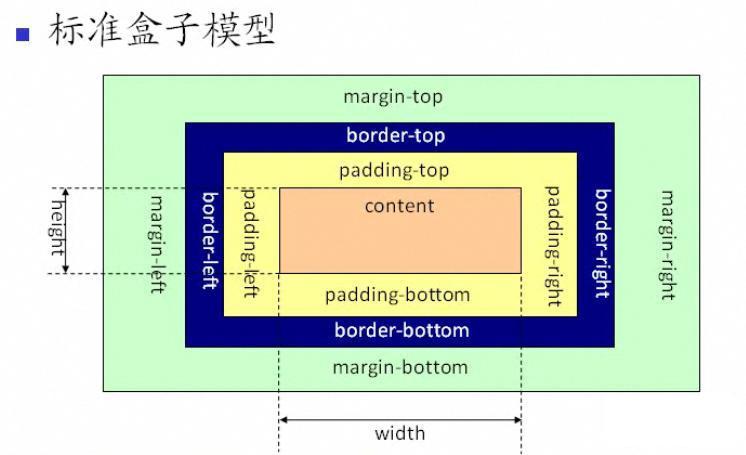
二、盒模型

三、如何定位——相对定位、绝对定位、浮动
相对定位:指相对于文档流中的其他已定义的元素位置进行定位。
绝对定位:会脱离正常的文档流,不再占据空间。
浮动:float
重点!定位元素与文档流显示关系
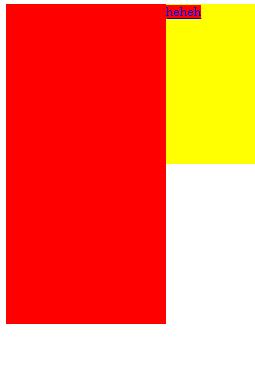
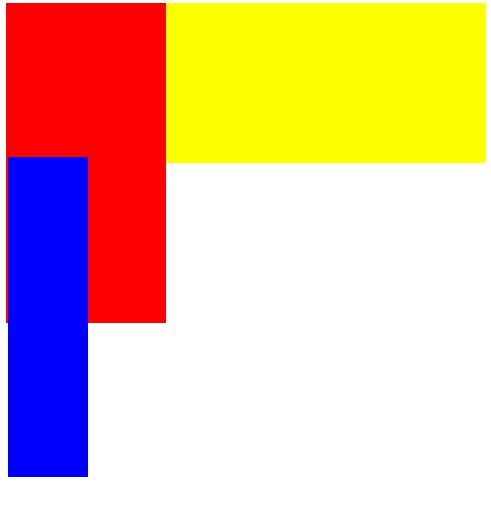
1,正常文档流之间的内外部盒子显示关系:
代码结构如下(粗略展示)黄色块正方形红色块红色块蓝色块正方形
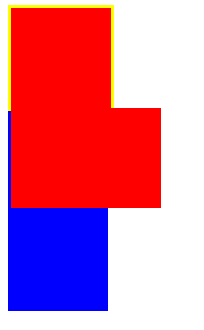
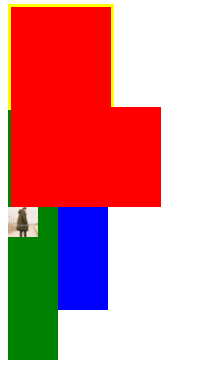
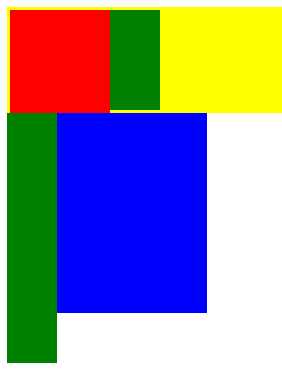
2,内部盒子浮动元素和内部文档流元素关系:
- 内联元素和浮动元素的优先级:
正常文档流中,内联元素和块级元素各占一行。

转载于:https://www.cnblogs.com/wenJiaQi/p/6329632.html






 (注:黄色块(内含红色和绿色子元素)和蓝色块(内含绿色子元素)是兄弟元素)
(注:黄色块(内含红色和绿色子元素)和蓝色块(内含绿色子元素)是兄弟元素)
