在IOS的UI设计中也有绝对定位和相对定位,和我们的web前端的绝对定位和相对定位有所不同但又有相似之处。下面会结合两个小demo来学习一下我们IOS开发中UI的绝对定位和相对定位。在前面的博客中所用到的UI事例用的全是绝对定位,用我们Storyboard拖拽出来的控件全是绝对定位的,就是我们可以同改变组件的frame来改变组件的位置和大小。而相对定位则不同,相对定位是参考组件周围的元素来确定组件的大小或位置,相对定位即约束和周围组件的距离来布局的,即layoutConstraint. 在布局中LayoutConstraint和Fram布局方式是不能并存的。
下面会通过屏幕适配的事例来用绝对布局和相对布局同时实现下面的描述效果。要实现的效果:当上面的view的大小及位置改变时,为了不覆盖掉下面的view,我们同时要改变下view的位置。 或者说在我们4.0寸正常显示的内容,在3.5寸屏上也能正常显示,即通常我们所说的屏幕的适配。为了便于观察效果,我们可以用Slider控件来动态的改变上面view果图:

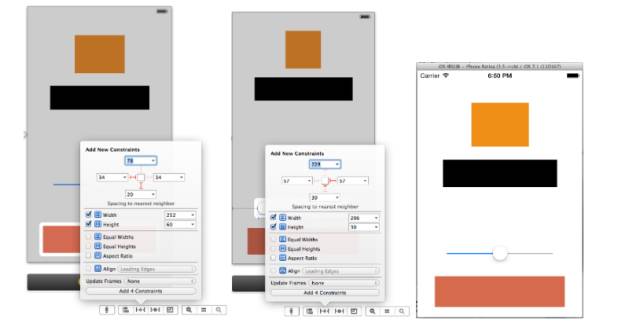
1.用绝对布局来实现上述效果,为了节省我们代码编写的时间,上面的控件是通过storyborad来实现的,然后在对应的ViewController里添加组件和控件回调的方法,主要是在slider滑动的时候来获取slider的值,然后动态的设置上面View的frame坐标(当然,如果让view往四周扩展得计算一下新的fram的值,然后动态的修改),上面的view位置和大小改变了,那么下面的view不能被上面的覆盖掉,所以也得修改blackView的fram的值。这种通过修改frame的值的方式来确定组件位置即为绝对布局
下面是由storyboard拖拽过来的属性:
//把最上边的view拖拽到我们的代码中
@property (strong, nonatomic) IBOutlet UIView *myView;
//添加slider
@property (strong, nonatomic) IBOutlet UISlider *mySlider;
//添加下面黑色的view
@property (strong, nonatomic) IBOutlet UIView *blackView;
下面是当slider的值改变时要回调的方法:
//当slider的值改变的时候回调的方法
- (IBAction)sliderFunction:(id)sender
{
//获取slider的当前值(在storyboard设置的范围为0-120)
double value = self.mySlider.value;
//获取myView的位置
CGRect frame = self.myView.frame;
//根据slider的值动态的设置myView的坐标和宽高,设置的时候view中心不变
frame.origin.x = 120-value;
frame.origin.y = 66 * (1-value/120);
frame.size.height = 320-frame.origin.x*2;
frame.size.width = 320-frame.origin.x*2;
//更新myView的位置
self.myView.frame = frame;
//同时改变下面黑色view的坐标
CGRect bf = self.blackView.frame;
bf.origin.y = frame.size.height + frame.origin.y + 30;
self.blackView.frame = bf;
}
2.上面是我们的绝对布局的方式,接下来要学习一下相对布局的方式。相对布局使用起来会比绝对布局要复杂一些,下面先做屏幕适配的例子,图一是在iPhone的4.0寸的效果图, 当我们不做任何处理的时候在3.5寸屏上是显示不出来的如第二张图:
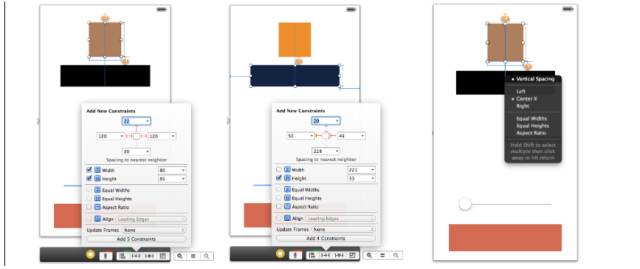
(1)如何让在3.5寸屏上也显示正常呢,接下啦就是相对布局出出场的时候了,我们用相对布局的方式把最下面的view的位置改为相对于主视图的底部和左边的像素值固定,同时设置slider的位置相对于下面的view的位置相对固定。也就是下面的veiw的位置改变,则上面的slider的位置也会改变,用storyboard修改如下:(第一张图是修改最下面view的相对位置,第二张图是设置我们slider为相对布局) ,不需要在ViewController中添加任何动态吗我们就可以实现屏幕的适配。
(2)那么我如何用相对布局实现上面那种view放大的效果呢,接下来我们需要新建一个工程,因为相对布局和绝对布局在同一个组件中无法并存。在新建工程中用storyboard把我们用到的控件进行拖拽 ,界面和上面的是一样的。
(1)首先给我们最上面的View设置相对布局的属性,如下面的图一
(2) 再给黑色的View设置相对布局的属性,入下面的图二所示:
(3) 设置上面两个View相对中心对齐,选中上面的View,按着Ctrl往下面的View中拖拽,在弹出的框中选中Center X入图三
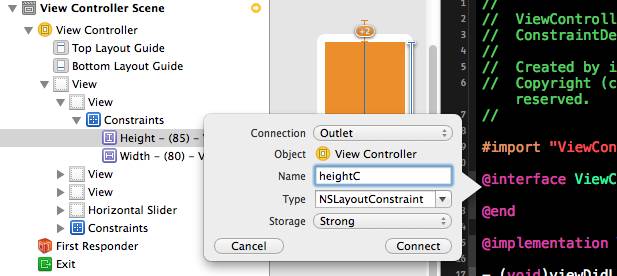
(4).给我们相应的组件在storyboard中添加上约束以后,怎样来动态的改变最上面view的宽和高的约束范围呢?(即改变水平约束和垂直约束的值)第一部就得把最上面的view的水平约束和垂直约束从我们的storyboard中把最上面View中我们要用的约束拖入到我们的Viewcontroller, 第一张图是storyboard中约束所在的位置,第二张图把约束添加到ViewController中。
(5)至此我们用storyboard的工作已经做完,程序员是少不了敲代码的,也只有正儿八经的敲代码,程序员才会成长。所以喽下面就是我们在ViewController中添加的代码部分。绝对布局直接改frame的坐标值就可以啦,那么在程序中我们如何去动态的改变我们约束的值呢?下面的代码将会用到。 我们要做的事情就是在ViewController中通过改变slider的值来改变最上面View的水平约束和垂直约束,水平约束和垂直约束的相关变量我们已经拖拽过来了,下面就需要在Slider回调的方法中来改变水平和垂直约束的值。
//当slider的值改变的时候回调的方法
- (IBAction)sliderFunction:(id)sender
{
//获取slider的当前值(在storyboard设置的范围为0-120)
double value = self.mySlider.value;
//获取myView的位置
CGRect frame = self.myView.frame;
//根据slider的值动态的设置myView的坐标和宽高,设置的时候view中心不变
frame.origin.x = 120-value;
frame.origin.y = 66 * (1-value/120);
frame.size.height = 320-frame.origin.x*2;
frame.size.width = 320-frame.origin.x*2;
//更新myView的位置
self.myView.frame = frame;
//同时改变下面黑色view的坐标
CGRect bf = self.blackView.frame;
bf.origin.y = frame.size.height + frame.origin.y + 30;
self.blackView.frame = bf;
}
1.一个组件中只能有一中约束,如在myView中我们已经有一个垂直约束,我们如果再给他添加一个垂直约束的话,那么程序在运行时就会报错,错误内容:“Unable to simultaneously satisfy constraints.……”; 代码说明:
2.所以在添加新的约束之前,我们得把之前加在我们组件中相应的约束给去掉;约束是加在我们对应组件的父视图上,移除也得从组件的父视图上移除;
3.在设置约束的值的时候我们是以字符串的形式把参数传递给约束的,如:H:[_myView(200)] H代表水平约束,V代表垂直约束。中括号里是我们要为那个组件添加约束以及约束的值是多少;
4.给我们的约束更新我们新建的约束;
5.在把更新的约束添加到我们的父视图上,到此我们就可以实现上面我们上面用绝对布局实现的功能
补充说明:
在绝对布局时我们还可以获取屏幕的尺寸,通过屏幕的尺寸来计算我们组件所在的位置,主要代码如下:
//获取屏幕大小
UIScreen *s = [UIScreen mainScreen];
//获取屏幕边界
CGRect bounds = s.bounds;
//获取屏幕的高度
float height = bounds.size.height;