iOS js oc相互调用(JavaScriptCore)
从iOS7开始 苹果公布了JavaScriptCore.framework 它使得JS与OC的交互更加方便了。
下面我们就简单了解一下这个框架
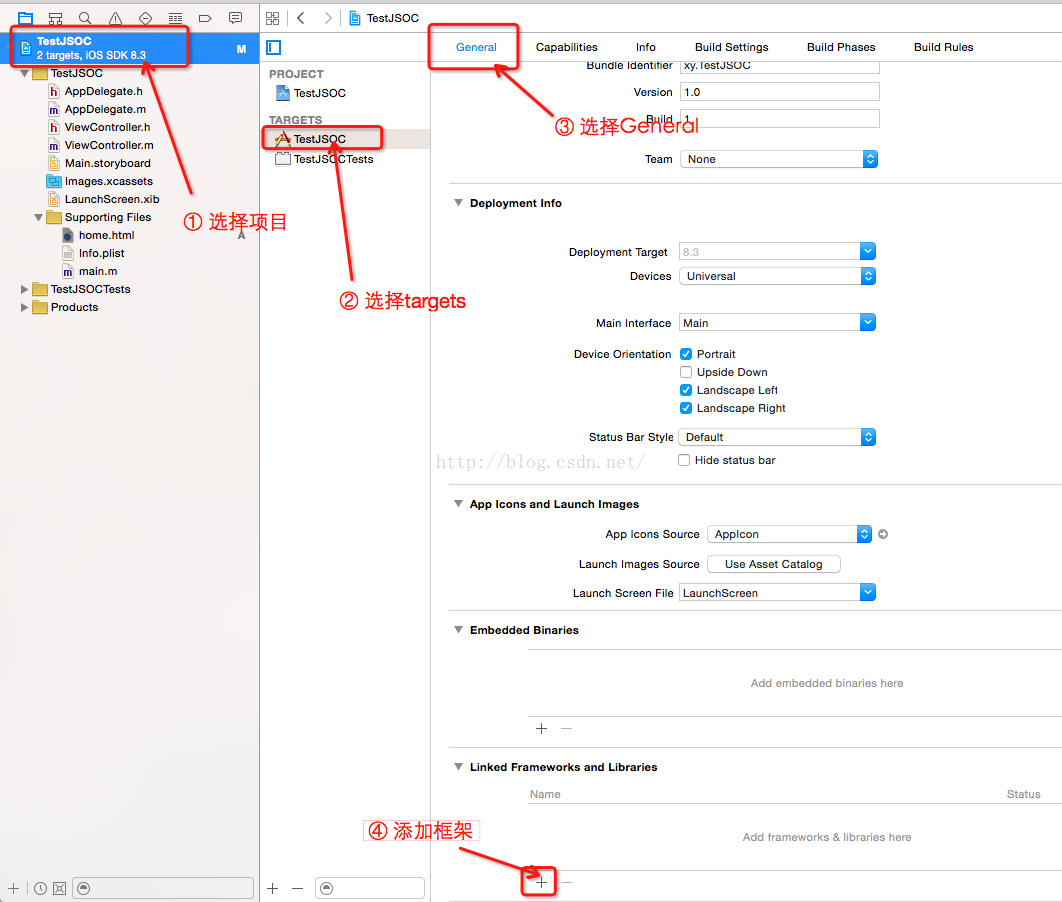
首先我导入framework
方法如下
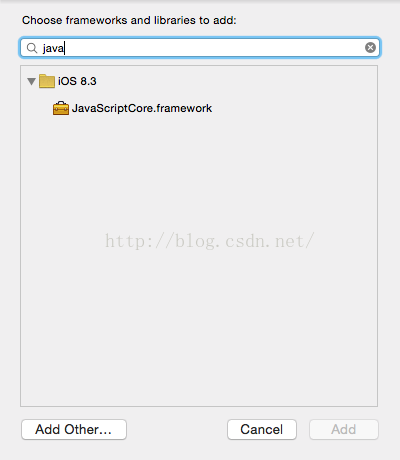
点击Linked Frameworks and Libraries 的添加后 选择 JavaScriptCore.framework
选中JavaScriptCore.framework后 点击右下角Add 添加完成
好 创建完成之后我们导入一下头文件
- #import
点进去 会看到如下几个方法
#import "JSContext.h"
#import "JSValue.h"
#import "JSManagedValue.h"
#import "JSVirtualMachine.h"
#import "JSExport.h"
这些方法我们等会再细讲
下来我们创建一个UIWebView 用来测试
创建UIWebView
- UIWebView *myWebView;
初始化,添加,打开网址
- //初始化webview
- myWebView=[[UIWebView alloc]initWithFrame:CGRectMake(0, 22, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height-22)];
- myWebView.delegate=self;
- //添加webview到当前viewcontroller的view上
- [self.view addSubview:myWebView];
- //网址
- NSString *httpStr=@"https://www.baidu.com";
- NSURL *httpUrl=[NSURL URLWithString:httpStr];
- NSURLRequest *httpRequest=[NSURLRequest requestWithURL:httpUrl];
- [myWebView loadRequest:httpRequest];
运行效果如下
下面我们来实现UIWebView的几个代理方法
首先我们看下它的代理方法
- @protocol UIWebViewDelegate
- @optional
- - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
- - (void)webViewDidStartLoad:(UIWebView *)webView;
- - (void)webViewDidFinishLoad:(UIWebView *)webView;
- - (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;
- @end
每个方法的作用等会在带里面做注释
首先我们添加协议
- @interface ViewController ()
实现代理方法
- #pragma mark --webViewDelegate
- -(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
- {
- //网页加载之前会调用此方法
- //retrun YES 表示正常加载网页 返回NO 将停止网页加载
- return YES;
- }
- -(void)webViewDidStartLoad:(UIWebView *)webView
- {
- //开始加载网页调用此方法
- }
- -(void)webViewDidFinishLoad:(UIWebView *)webView
- {
- //网页加载完成调用此方法
- }
- -(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- //网页加载失败 调用此方法
- }
每个方法是什么时候调用都在注释里面
下来我们先尝试用oc调用一下js方法
- -(void)webViewDidFinishLoad:(UIWebView *)webView
- {
- //网页加载完成调用此方法
- //首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
- JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
- NSString *alertJS=@"alert('test js OC')"; //准备执行的js代码
- [context evaluateScript:alertJS];//通过oc方法调用js的alert
- }
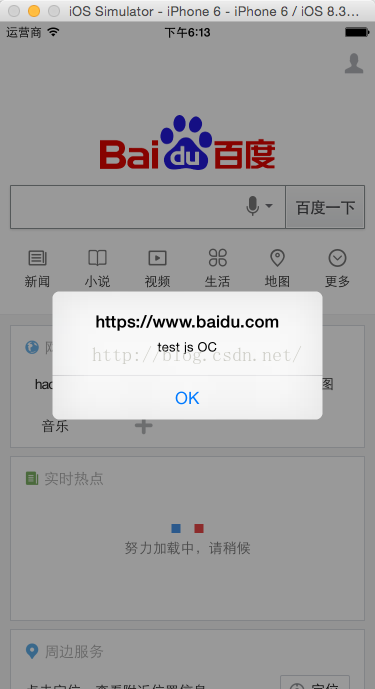
执行效果如下:
好了,我们已经实现了iOS 调用js
js调用iOS 在下节
http://blog.csdn.net/lwjok2007/article/details/47058795