ehchache验证缓存过期的api_ASP.NET Core ResponseCache进行缓存操作
(给DotNet加星标,提升.Net技能)
转自:HueiFengcnblogs.com/yyfh/p/12361255.html
前言
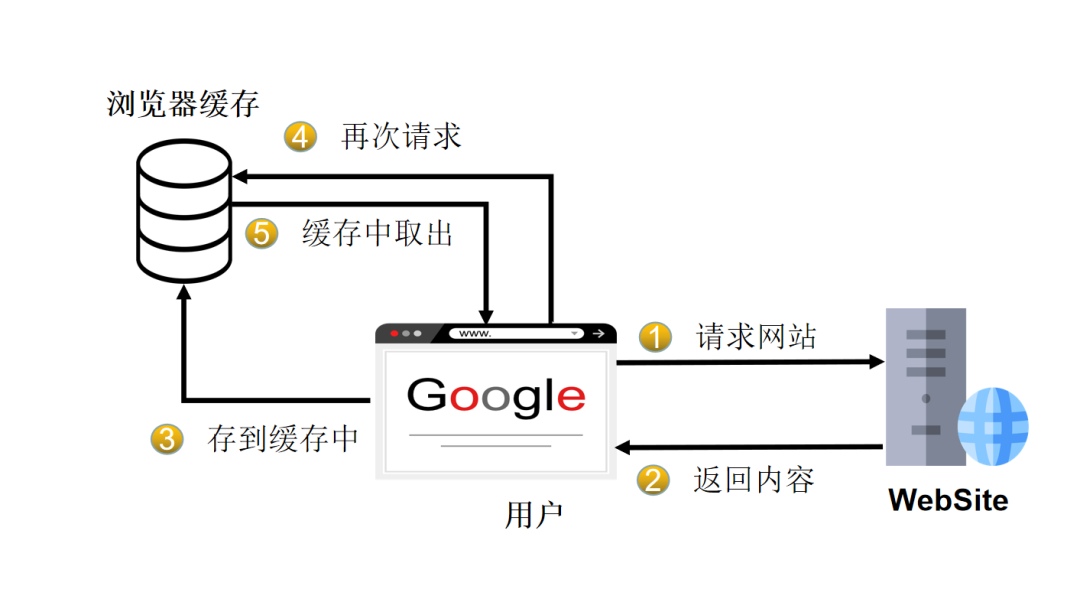
本章将介绍客户端缓存将介绍浏览器缓存和服务端缓存,使用浏览器缓存将减少对web服务器的请求次数,同时可以提升性能,避免重复的运算浪费。
ASP.NET Core对于HTTP缓存分为两种:
客户端(浏览器缓存)
服务端缓存
客户端缓存
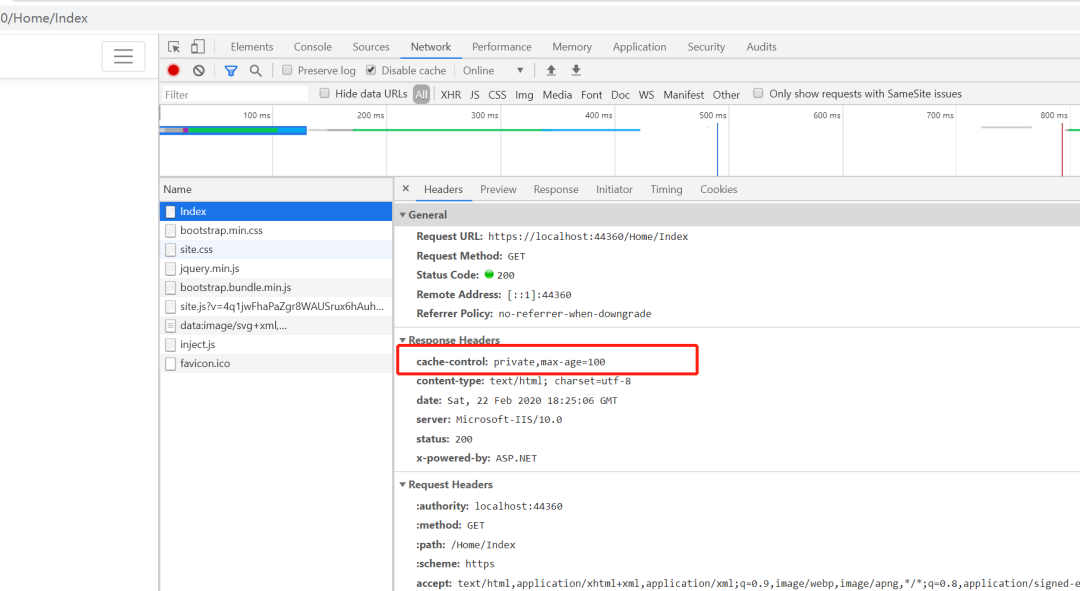
通过设置HTTP的响应头 Cache-Control 来完成页面存储到浏览器缓存中如下所示:

其实客户端缓存的话只需要进行设置 ResponseCache 特性就可以请看如下代码片段
[ResponseCache(Duration = 100,Location = ResponseCacheLocation.Client)]
public IActionResult Index(){
return View();
}
ResponseCacheAttribute 可应用于:
Razor 页面处理程序(类) – 特性不能应用于处理程序方法。
MVC 控制器(类)。
MVC 操作(方法) – 方法级特性覆盖类级特性中指定的设置。
[ResponseCache] 参数
Duration 设置缓存的存储时间(以秒为单位)。设置“Cache-control”中的“max-age”。
Location
Any 缓存在代理和客户端。设置“Cache-control”标题为“public”。
Client 只缓存在客户端。设置“Cache-control”标题为“private”。
None 每次有请求发出时,缓存会将请求发到服务器 ,服务器端会验证请求中所描述的缓存是否过期,若未过期(注:
实际就是返回304),则缓存才使用本地缓存副本。 报头设置为“no-cache”。
NoStore 缓存中不得存储任何关于客户端请求和服务端响应的内容。每次由客户端发起的请求都会下载完整的响应内容。
VaryByHeader 使用vary头有利于内容服务的动态多样性。例如,使用Vary: User-Agent头,缓存服务器需要通过UA判断是否使用缓存的页面。
VaryByQueryKeys 可以按照相同页面,不同的参数进行相应的存储
CacheProfileName 设置缓存配置文件的值,可以通过设置不同的缓存参数
CacheProfileName使用请看如下代码片段
public void ConfigureServices(IServiceCollection services){
services.AddControllersWithViews(options =>
{
options.CacheProfiles.Add("default", new CacheProfile
{
Duration = 60
});
options.CacheProfiles.Add("test", new CacheProfile
{
Duration = 30
});
});
}上述代码我们设置好了两份不一样的配置,那么我们就可以通过下面代码片段进行使用了
[ResponseCache(CacheProfileName = "default")]
public IActionResult Index(){
return View();
}服务端缓存
服务端缓存可以缓存页面数据和API数据,同时如果我们服务端存在数据,也就是缓存命中的情况下,会直接从缓存中取,不会再进入我们的方法。
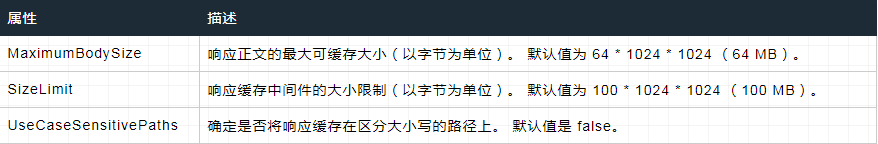
public void ConfigureServices(IServiceCollection services){
services.AddResponseCaching(options =>
{
options.UseCaseSensitivePaths = false;
options.MaximumBodySize = 1024;
options.SizeLimit = 100 * 1024*1024;
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){
app.UseResponseCaching();
}服务端缓存配置如下

[ResponseCache(Duration = 30, VaryByQueryKeys = new[] { "q" })]
public IActionResult Index(int q){
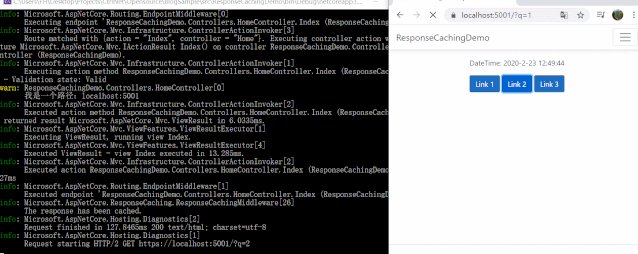
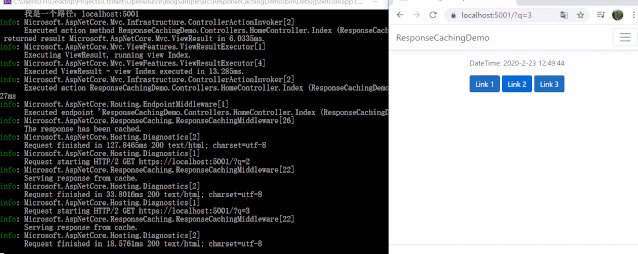
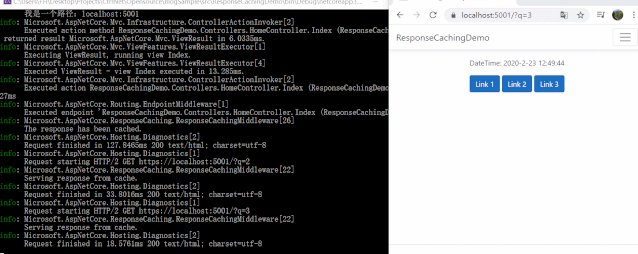
_logger.LogWarning($"我是一个路径:{HttpContext.Request.Host}");
return View(model:DateTime.Now.ToString());
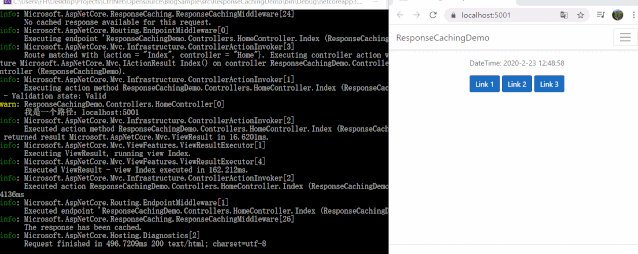
}VaryByQueryKeys
使用 MVC/web API 控制器或 Razor Pages 页面模型时, [ResponseCache]属性指定为响应缓存设置适当的标头所需的参数。严格需要中间件的 [ResponseCache] 属性的唯一参数 VaryByQueryKeys,这与实际 HTTP 标头不对应。有关详细信息,请参阅 响应缓存在 ASP.NET Core。
如果不使用 [ResponseCache] 属性,响应缓存可能会与 VaryByQueryKeys不同。
我们再看看如上代码效果

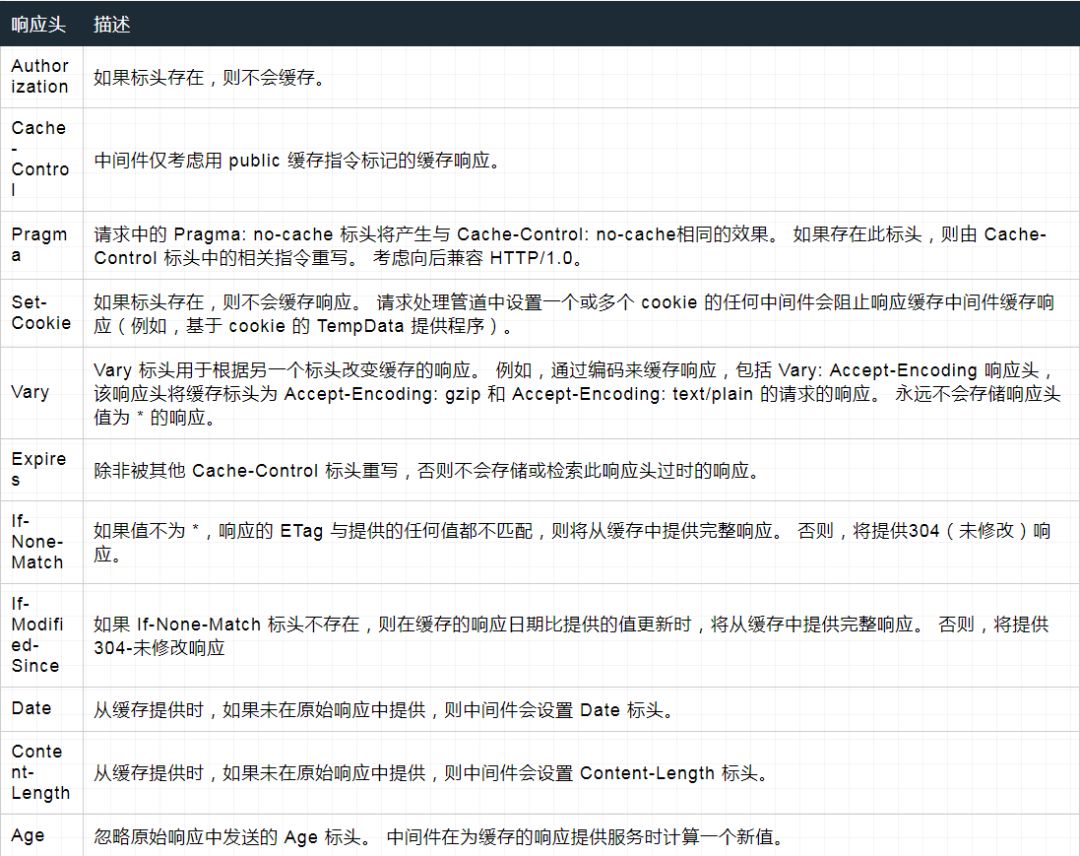
ResponseCache中间件使用的 HTTP 标头

缓存条件
请求必须导致服务器响应,状态代码为200(正常)。
请求方法必须为 GET 或 HEAD。
在 Startup.Configure中,响应缓存中间件必须置于需要缓存的中间件之前。
Authorization 标头不得存在。
Cache-Control 标头参数必须是有效的,并且响应必须标记为 "public" 且未标记为 "private"。
如果 Cache-Control 标头不存在,则 Pragma: no-cache 标头不得存在,因为 Cache-Control 标头在存在时将覆盖 Pragma 标头。
Set-Cookie 标头不得存在。
Vary 标头参数必须有效且不等于 *。
Content-Length 标头值(如果已设置)必须与响应正文的大小匹配。
不使用 IHttpSendFileFeature。
Expires 标头和 max-age 和 s-maxage 缓存指令指定的响应不能过时。
响应缓冲必须成功。响应的大小必须小于配置的或默认 SizeLimit。响应的正文大小必须小于配置的或默认的 MaximumBodySize。
"请求" 或 "响应" 标头字段中不得存在 "no-store" 指令。
看完本文有收获?请转发分享给更多人
关注「DotNet」加星标,提升.Net技能

好文章,我在看❤️
更多相关:
-
事先说明 标题说是“坑”,并没有说是“bug”,也就是多半是玩的姿势不对。 线上问题 我司(lecloud)目前线上大小文件都是使用的ATS 6.2.1版本,昨天运维反馈有文件超过缓存时间并不回源刷新,截图如下: 现象就是:age超过max-age了,过期了不更新! 另外需要说的一点就是,源站是可以正常回源的。 复...
-
将追加的主题 内存常驻副本(resident alternates)缓存对象刷新(object refresh) 缓存一致性(Cache Consistency) ATS缓存是完全一致性的,除非你不小心踢掉电源,让ATS突然关机。如果要禁用硬盘驱动器自身的缓存,你需要使用下面的命令 hdparm -W0 缓存系统会校验可用...
-
ATS名词术语 副本(alternate) 缓存对象(cache object)的一种变体,最初创建该术语是为了处理HTTP协议中的VARY机制(RFC2616#sec14.44),现在多用于其它的目的。一个对象的所有副本必须以某种方式等价,也就是说,它们是同一个流的等价形式,最常用的一个例子就是,一个流既有普通版本也有压缩版本。...
-
该博文翻译自参考文献[1] parent.config parent.config文件识别用在缓存分级中的父代理,用这个文件去执行下面的配置: 搭建父分级缓存,兼容多父级缓存和父级缓存故障转移配置指定的URL请求避开父代理缓存 仅当父缓存选项开启后,ATS才能使用parent.config文件。 当你修改parent.conf...
-
蓝牙HC-05与HC-06对比指令集 高电平-》AT命令响应工作状态 低电平-》蓝牙常规工作状态 <重新上电表示完成复位> HC-05 可以主从切换模式,但是HC-06虽然可以做主机也可以做从机,但是不能切换模式 模块进入AT响应状态:波特率:9600 数据位 :8位 停止位:1位 无校验位 ...