昨天闲着无聊,就给自己的电脑装了一个Ghost的博客,打开博客的第一眼就被震撼到了,我们可以发现界面十分的简介。。。。上面的都是废话
我们来看一看我我选择的音乐播放器——网易云音乐,这个播放器就是在一个歌曲上点开之后有一个生成外链播放器的按钮,然后让我们看一看模板长个什么样子
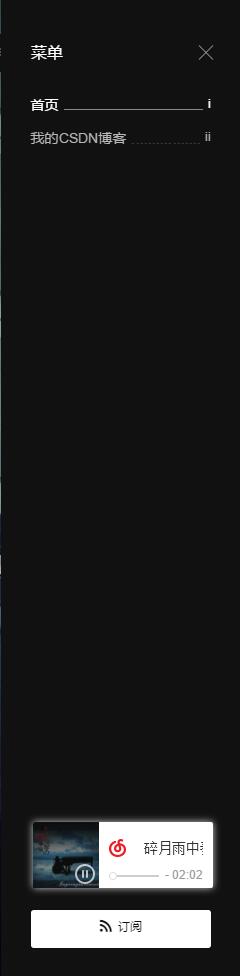
手机版
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="http://music.163.com/outchain/player?type=2&id=103035&auto=1&height=32">iframe>电脑版
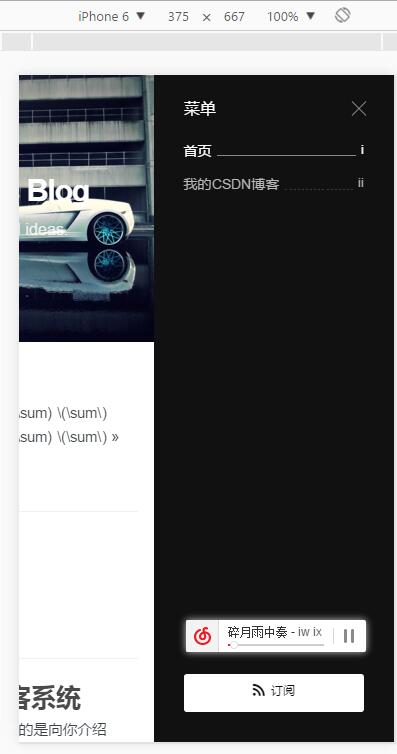
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="http://music.163.com/outchain/player?type=2&id=103035&auto=1&height=66">iframe>这里我们可以调整auto的参数01来调整是否自动播放,通过调整iframe的width来对当前窗口的大小进行调整这里推荐200, 我们可以发现
通过Chrome我们可以发现其中Navbar的宽度为240其中下面的按钮的宽度是200那么我们也设置成200就行了,然后我们打开
然后在页脚的位置加入以下的代码
example:
<script src="//cdn.bootcss.com/jquery/2.2.1/jquery.min.js">script>
<script>$(document).ready(function(){ var isOnPc=!(/Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent));if(!isOnPc){$(".nav ul:first").append('');$("#music-if").css("margin-top", "0px");$("#music-if").css("margin-bottom", "0px");$("#music-if").css("position", "fixed");$("#music-if").css("bottom", "80px");$("#music-if").css("z-index", "10000000");}else{$(".nav ul:first").append('');$("#music-if").css("margin-top", "0px");$("#music-if").css("margin-bottom", "0px");$("#music-if").css("position", "fixed");$("#music-if").css("bottom", "80px");$("#music-if").css("z-index", "10000000");}});
script>当然你可以将.append()中的内容替换成你自己生成的播放器,同时记得将宽度调整为220或者新建一个div然后把这个div的宽度设置为200px就行了