RSS是在互联网上被广泛采用的内容包装和投递协议。网络用户可以在客户端借助于支持RSS的新闻工具软件,在不打开网站内容页面的情况下,阅读支持RSS输出的网站内容。
1.RSS文件结构
示例:
 xml version="1.0" encoding="gb2312" ?>
xml version="1.0" encoding="gb2312" ?>  <rss version="2.0">
<rss version="2.0">  <channel>
<channel>  <title>我的Blogtitle> //channel的标题
<title>我的Blogtitle> //channel的标题 <description>与我自己的技术Blog相关联description> //channel的介绍
<description>与我自己的技术Blog相关联description> //channel的介绍 <link>http://counter.csdn.net/pv.aspx?id=72link> //channel的url
<link>http://counter.csdn.net/pv.aspx?id=72link> //channel的url <item>
<item>  <title>title> //item的标题
<title>title> //item的标题 <link>link> //item的url
<link>link> //item的url <description>description> //item的介绍
<description>description> //item的介绍 //item的其他属性,比如更新时间
//item的其他属性,比如更新时间 item>
item>  <item>
<item> //一个channel有多个item
//一个channel有多个item item>
item> channel>
channel> rss>
rss>RSS是两级结构,第一级结构是channel,相当于blog系统中某人的blog,第二级结构是item,相当于blog中的文章。属性中最重要的是title、description和link,title是标题,description是介绍,link是与其相关的url。
2.RSS的使用
有的网站提供了RSS自动发现机制,可以很方便地把RSS的URL添加到RSS阅读器中。如果没有自动发现,那么可以手动把RSS链接的URL添加到RSS阅读器中,这样就加入了一个用户订阅的频道。在RSS阅读器中可以更新频道列表或点击一个item链接打开该item的页面。
3.RSS的工作机制
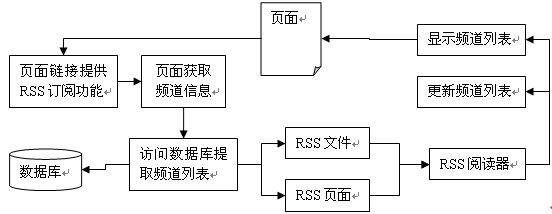
如下图所示:
内容提供者在其网站上添加RSS的链接,以提供RSS订阅功能,当打开这个链接时,传送过去了一些频道信息,比如:blog的作者名。
一种做法是,RSS链接URL指向的是一个空内容的页面,该页面后台程序通过传过来的频道信息访问数据库,获取频道列表,用Response.Write向该空页面写出XML格式的文件。
另一种做法是,RSS链接URL指向的是一个xml文件,该文件由服务器的程序事先生成好的,放在服务器上,访问时静态获取,服务器在作者每添加一个频道列表时自动更新该xml文件。
第一种做法的优点是管理方便,因为不需要为每个频道生成xml文件,所有的RSS请求都由一个后台页面处理,接口统一,但每次访问RSS链接时,都要动态地写出RSS频道列表,访问效率相对较低,第二种做法的优点是访问时,只是返回一个静态的xml文件,不需要访问数据库来临时生成,所以访问效率相对较高,但每更新一次频道列表中的项时,就要自动地重新生成xml文件以保证RSS文件的最新,这样就降低了更新的效率。本系统中采用的是第一种方法。
4.RSS的实现
RSS有两大部件:RSS链接和RSS阅读器。
4.1RSS链接的实现
4.1.1 RSS页面
(1)页面文件上使用标记来确定格式
用Repeater作为xml的载体,并不真正生成xml文件。语句用于转义,否则将被识别为有标记的文本块。
RssFeed.aspx
 <%@ Page language="c#" Codebehind="RssFeed.aspx.cs" AutoEventWireup="false" Inherits="MyRss.RssFeed" %>
<%@ Page language="c#" Codebehind="RssFeed.aspx.cs" AutoEventWireup="false" Inherits="MyRss.RssFeed" %> <asp:Repeater id="Repeater1" runat="server">
<asp:Repeater id="Repeater1" runat="server"> <HeaderTemplate>
<HeaderTemplate> <rss version="2.0">
<rss version="2.0">  <channel>
<channel>  <title>NewsShowtitle>
<title>NewsShowtitle>  <link>http://192.168.1.7/MainOne_HZ/News/link>
<link>http://192.168.1.7/MainOne_HZ/News/link>  <description>Rss Feed for 192.168.1.7description>
<description>Rss Feed for 192.168.1.7description>  HeaderTemplate>
HeaderTemplate>
 <ItemTemplate>
<ItemTemplate> <item>
<item>  <title><%# FormatForXML(DataBinder.Eval(Container.DataItem,"newsname")) %>title>
<title><%# FormatForXML(DataBinder.Eval(Container.DataItem,"newsname")) %>title>  <description><%#FormatForXML(DataBinder.Eval(Container.DataItem,"newsinfo"))%>]]>description>
<description><%#FormatForXML(DataBinder.Eval(Container.DataItem,"newsinfo"))%>]]>description>  <link>http://192.168.1.7/MainOne_HZ/News/NewsShow.aspx?ID=<%# DataBinder.Eval(Container.DataItem, "newsid") %>link>
<link>http://192.168.1.7/MainOne_HZ/News/NewsShow.aspx?ID=<%# DataBinder.Eval(Container.DataItem, "newsid") %>link>  <pubDate><%# String.Format("{0:R}",DataBinder.Eval(Container.DataItem,"wtime")) %>pubDate>
<pubDate><%# String.Format("{0:R}",DataBinder.Eval(Container.DataItem,"wtime")) %>pubDate>  item>
item> ItemTemplate>
ItemTemplate>
 <FooterTemplate>
<FooterTemplate> channel>
channel> rss>
rss> FooterTemplate>
FooterTemplate> asp:Repeater>
asp:Repeater>RssFeed.aspx.cs
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)
 ...{
...{  // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面 if(!this.IsPostBack)
if(!this.IsPostBack)
 ...{
...{  Response.ContentType="text/xml";
Response.ContentType="text/xml"; SqlConnection con=new SqlConnection(System.Configuration.ConfigurationSettings.AppSettings["ConnectionString"]);
SqlConnection con=new SqlConnection(System.Configuration.ConfigurationSettings.AppSettings["ConnectionString"]); SqlCommand cmd=new SqlCommand("select top 20 * from news order by newsid desc",con);
SqlCommand cmd=new SqlCommand("select top 20 * from news order by newsid desc",con); con.Open();
con.Open(); SqlDataReader dr=cmd.ExecuteReader();
SqlDataReader dr=cmd.ExecuteReader(); Repeater1.DataSource=dr;
Repeater1.DataSource=dr; Repeater1.DataBind();
Repeater1.DataBind(); dr.Close();
dr.Close(); con.Close();
con.Close(); }
}  }
} protected string FormatForXML(object input)
protected string FormatForXML(object input)
 ...{
...{  string data=input.ToString();
string data=input.ToString(); data=data.Replace("&","&");
data=data.Replace("&","&"); data=data.Replace("/",""");
data=data.Replace("/","""); data=data.Replace("'","&qapos;");
data=data.Replace("'","&qapos;"); data=data.Replace("<","<");
data=data.Replace("<","<"); data=data.Replace(">",">");
data=data.Replace(">",">"); return data;
return data; }
}(2)后台cs文件使用Response.Write来输出格式
4.1.2写成xml文件
4.1.3使用RSS工具包
4.2RSS阅读器的实现
原理是把写有rss内容的xml文件读出来,然后再按结构写成html的格式
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head id="Head1" runat="server">
<head id="Head1" runat="server"> <title>简易RSS阅读器title>
<title>简易RSS阅读器title> <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">
 // CDATA[
// CDATA[ function ButtonExit_onclick() {
function ButtonExit_onclick() {  }
} // ]]>
// ]]>
 script>
script> head>
head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <table style="width: 515px" align=center>
<table style="width: 515px" align=center>
 <td colspan="3" style="height: 23px; text-align: center;" >
<td colspan="3" style="height: 23px; text-align: center;" > <span style="font-family: 华文中宋; font-weight: bold; color: white; font-style: normal; background-color: #6699cc; font-variant: small-caps;">简易RSS阅读器span>td>
<span style="font-family: 华文中宋; font-weight: bold; color: white; font-style: normal; background-color: #6699cc; font-variant: small-caps;">简易RSS阅读器span>td> tr>
tr> <tr>
<tr> <td style="width: 1241px; height: 21px; text-align: right;">
<td style="width: 1241px; height: 21px; text-align: right;"> <asp:Label ID="Label1" runat="server" Text="RSS地址:" Width="113px" Font-Names="宋体" Font-Size="Smaller">asp:Label>td>
<asp:Label ID="Label1" runat="server" Text="RSS地址:" Width="113px" Font-Names="宋体" Font-Size="Smaller">asp:Label>td> <td style="width: 8px; height: 21px" colspan="2">
<td style="width: 8px; height: 21px" colspan="2"> <asp:TextBox ID="TextRSSUrl" runat="server"
<asp:TextBox ID="TextRSSUrl" runat="server"  Width="386px">asp:TextBox>td>
Width="386px">asp:TextBox>td> tr>
tr> <tr>
<tr> <td colspan="3" style="text-align: center">
<td colspan="3" style="text-align: center"> <asp:Button ID="ButtonSubmit" runat="server" OnClick="ButtonSubmit_Click" Text="提 交" />
<asp:Button ID="ButtonSubmit" runat="server" OnClick="ButtonSubmit_Click" Text="提 交" /> <asp:Button ID="ButtonReset" runat="server" OnClick="Button1_Click" Text="重 填" />
<asp:Button ID="ButtonReset" runat="server" OnClick="Button1_Click" Text="重 填" /> <input id="ButtonExit" type="button" value="退 出" onclick="window.close();" />td>
<input id="ButtonExit" type="button" value="退 出" onclick="window.close();" />td> tr>
tr> table>
table>
 div>
div> form>
form> body>
body> html>
html>
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page
 ...{
...{  protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 ...{
...{  }
}
 public void ProcessRSSItem(string rssURL)
public void ProcessRSSItem(string rssURL)
 ...{
...{  System.Net.WebRequest myRequest = System.Net.WebRequest.Create(rssURL);
System.Net.WebRequest myRequest = System.Net.WebRequest.Create(rssURL); System.Net.WebResponse myResponse = myRequest.GetResponse();
System.Net.WebResponse myResponse = myRequest.GetResponse();
 System.IO.Stream rssStream = myResponse.GetResponseStream();
System.IO.Stream rssStream = myResponse.GetResponseStream(); System.Xml.XmlDocument rssDoc = new System.Xml.XmlDocument();
System.Xml.XmlDocument rssDoc = new System.Xml.XmlDocument(); rssDoc.Load(rssStream);
rssDoc.Load(rssStream);
 System.Xml.XmlNodeList rssItems = rssDoc.SelectNodes("rss/channel/item");
System.Xml.XmlNodeList rssItems = rssDoc.SelectNodes("rss/channel/item");
 string title = "";
string title = ""; string link = "";
string link = ""; string description = "";
string description = "";
 for (int i = 0; i < rssItems.Count; i++)
for (int i = 0; i < rssItems.Count; i++)
 ...{
...{  System.Xml.XmlNode rssDetail;
System.Xml.XmlNode rssDetail;
 rssDetail = rssItems.Item(i).SelectSingleNode("title");
rssDetail = rssItems.Item(i).SelectSingleNode("title"); if (rssDetail != null)
if (rssDetail != null)
 ...{
...{  title = rssDetail.InnerText;
title = rssDetail.InnerText; }
} else
else
 ...{
...{  title = "";
title = ""; }
}
 rssDetail = rssItems.Item(i).SelectSingleNode("link");
rssDetail = rssItems.Item(i).SelectSingleNode("link"); if (rssDetail != null)
if (rssDetail != null)
 ...{
...{  link = rssDetail.InnerText;
link = rssDetail.InnerText; }
} else
else
 ...{
...{  link = "";
link = ""; }
}
 rssDetail = rssItems.Item(i).SelectSingleNode("description");
rssDetail = rssItems.Item(i).SelectSingleNode("description"); if (rssDetail != null)
if (rssDetail != null)
 ...{
...{  description = rssDetail.InnerText;
description = rssDetail.InnerText; }
} else
else
 ...{
...{  description = "";
description = ""; }
}
 Response.Write("
Response.Write(" Response.Write(description + "");
Response.Write(description + ""); }
} }
}
 protected void ButtonSubmit_Click(object sender, EventArgs e)
protected void ButtonSubmit_Click(object sender, EventArgs e)
 ...{
...{  string RSSURL = TextRSSUrl.Text;
string RSSURL = TextRSSUrl.Text; if (RSSURL != "")
if (RSSURL != "")
 ...{
...{  ProcessRSSItem(RSSURL);
ProcessRSSItem(RSSURL); }
} else
else
 ...{
...{  Response.Write(RSSURL);
Response.Write(RSSURL); Response.Write("
Response.Write(" Response.Write("RSS地址不能为空");
Response.Write("RSS地址不能为空"); }
} }
}
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)
 ...{
...{  TextRSSUrl.Text = "";
TextRSSUrl.Text = ""; }
} }
}转自:http://blog.csdn.net/tsd3698/archive/2007/06/25/1665554.aspx 感谢作者:tsd3698