js中Object类型和Array类型的变量被赋值(复制)给其他变量后,修改被赋值(复制)的新变量的值,会影响原始变量的值,这是�

JavaScript中的Object和Array都是指针变量类型,例如我声明
let obj={a:1};let arr=[1,2,3];其中的obj和arr存放的仅仅是对应的对象和数组内容所存放的内存地址值
当你用以下代码赋值给另外的新变量的时候
let obj={a:1};let arr=[1,2,3];let obj_new=obj;let arr_new=arr;
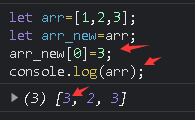
我们对 obj_new 和 arr_new 的内容进行修改,原始的 obj 和 arr 变量的值也会发生变化


我擦!还能说人话吗?
好啦,我来用通俗易懂的类比
你给翻译翻译,什么是TM的指针变量?
强哥,你给翻译翻译,什么TM的叫做TM的指针变量?









举个例子:
如果“强哥”是一个指针变量 ,无论出现在哪里,你看到的只是“强哥”这两个中文汉字,就如同一个别名。
当我们说“阿强”就是“强哥”,等同于把"强哥“赋值给了“阿强”。
如果后面强哥变胖了,那么阿强也变胖了。
如果后面阿强变瘦了,那么强哥也变瘦了。
也就是指针变量类似引用了一个实际客观载体,就是一个别称,当我们把这个别称赋给任何另外的别称的时候,原有别称所指代的内容发生变化,新别称所指代的内容也会对应发生变化,就像量子纠缠一样。
我不知道这样的解释能够理解吗,如还不能理解欢迎留言。我继续思考如何讲的更加浅显易懂。

那么问题来了
如何取消这种修改值后,关联数据变化呢???
请听下回分解 JS如何深度复制对象和数组,避免指针变量引用修改值_你挚爱的强哥❤给你发来1条消息❤-CSDN博客//自定义深度复制对象or数组let copyObjOrArr = o => { let isArray = o instanceof Array; let isObject = o instanceof Object; if (!isObject) return o; let n = (isArray ? [] : {}); for (let k in o) n[k] = copyObjOrArr(o[k]); return n.https://s-z-q.blog.csdn.net/article/details/121153910
更多相关:
-
/*清空控制台信息*/function clearConsole() {console.clear();let fontFamily = "微软雅黑";let fontSize = 40;let fontWeight = "bold";let backgroundColor = "green";console.log("%c有...
-
现在时刻