相信有过ASP.NET编程经验的人对RequiredFieldValidator都不会感到陌生吧。该控件的作用是禁止输入规定的内容(即属性InitialValue的值,该属性默认值为空字符串,我们经常用来验证用户输入的内容是否为空。)。另外,在验证前会自动去掉输入内容两端的空格。
下面让我们一起看看RequiredFieldValidator的常用属性吧:
| 属性 | 描述 |
| BackColor | 背景颜色 |
| ControlToValidate | 被验证的控件的 id |
| Display | 控件中错误信息的显示行为。 · None - 验证消息从不内联显示。 · Static - 在页面布局中分配用于显示验证消息的空间。 · Dynamic - 如果验证失败,将用于显示验证消息的空间动态添加到页面。 |
| EnableClientScript | 布尔值,规定是否启用客户端验证。true为启用,false为不启用。 |
| Enabled | 布尔值,规定是否启用验证控件。true为启用,false为不启用。 |
| ErrorMessage | 当验证失败时,在 ValidationSummary 控件中显示的文本。 注释:如果未设置 Text 属性,文本也会显示在该验证控件中。 |
| ForeColor | 控件的前景色。即错误信息的字体颜色。 |
| id | 控件的唯一 id。 |
| InitialValue | 规定输入控件的初始值(开始值)。默认是空字符串。它指示了您不希望用户在输入控件中输入的值。 |
| IsValid | 布尔值,指示关联的输入控件是否通过验证。true为通过,false为未通过。 |
| runat | 规定该控件是一个服务器控件。必须设置为 "server"。 |
| Text | 当验证失败时显示的消息。 |
看完RequiredFieldValidator的常用属性,就让我们做一个小实例来实践一下吧。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="用户名不能为空.aspx.cs" Inherits="WebApplication1.用户名不能为空1" %>DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>用户名不能为空title> head> <body><form id="form1" runat="server"> <asp:Label ID="lbUserName" runat="server" Text="用户名:">asp:Label><%--接收用户输入的用户名--%><asp:TextBox ID="txtUserName" runat="server">asp:TextBox><%-- 验证用户名是否为空--%><asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ForeColor="Red" text="用户名不能为空" ControlToValidate ="txtUserName" >asp:RequiredFieldValidator><br /><br /><%--提交信息让服务器来验证输入是否符合规定--%><asp:Button ID="btnSubmit" runat="server" Text="提交" />form> body> html>
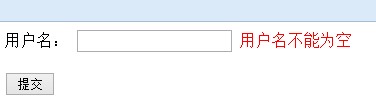
在不输入任何内容或者只输入空格的情况下,单击提交文本框右侧就会出现“用户名不能为空”几个非常醒目的红色提示信息。
这里我们使用的是该控件的默认验证值,即不允许为空。当然也可以根据需要设置其他不允许输入的内容,只需要让属性InitialValue="不允许输入的值"即可。
RequiredFieldValidator的用法很简单,只需要了解它的常用属性就能够满足我们的基本需求,虽然简单,但是会经常被用到,所以整理一下,欢迎大家补充。