1>UITextField实现leftView:
![]()
self.inputTextField = [[UITextField alloc]initWithFrame:CGRectMake(10, 10, 200, 25)];self.inputTextField.delegate = self;self.inputTextField.font = [UIFont systemFontOfSize:15];self.inputTextField.placeholder = @" 想说点什么?";// 设置textField显示图标UIView *placeHolderView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 20, 30)];UIImageView *icon = [[UIImageView alloc]initWithFrame:CGRectMake(5, 7, 15, 15)];icon.backgroundColor = [UIColor redColor]; // 这里我只是设置了颜色,你改成图片就行[placeHolderView addSubview:icon];self.inputTextField.leftView = placeHolderView;self.inputTextField.leftViewMode = UITextFieldViewModeAlways;self.inputTextField.backgroundColor = [UIColor whiteColor];[self addSubview:_inputTextField];
注意一定要设置: self.inputTextField.leftViewMode = UITextFieldViewModeAlways; 否则不会显示的哟...
2>有时候程序运行崩溃,是因为全局断点造成的哟...
3>设置Xib画的label顶部对齐:
参考链接: http://blog.csdn.net/u013316626/article/details/71059601
- (void)drawRect:(CGRect)rect {[super drawRect:rect];[self.contentLabel sizeToFit]; }
4>整体框架搭建基本设置:
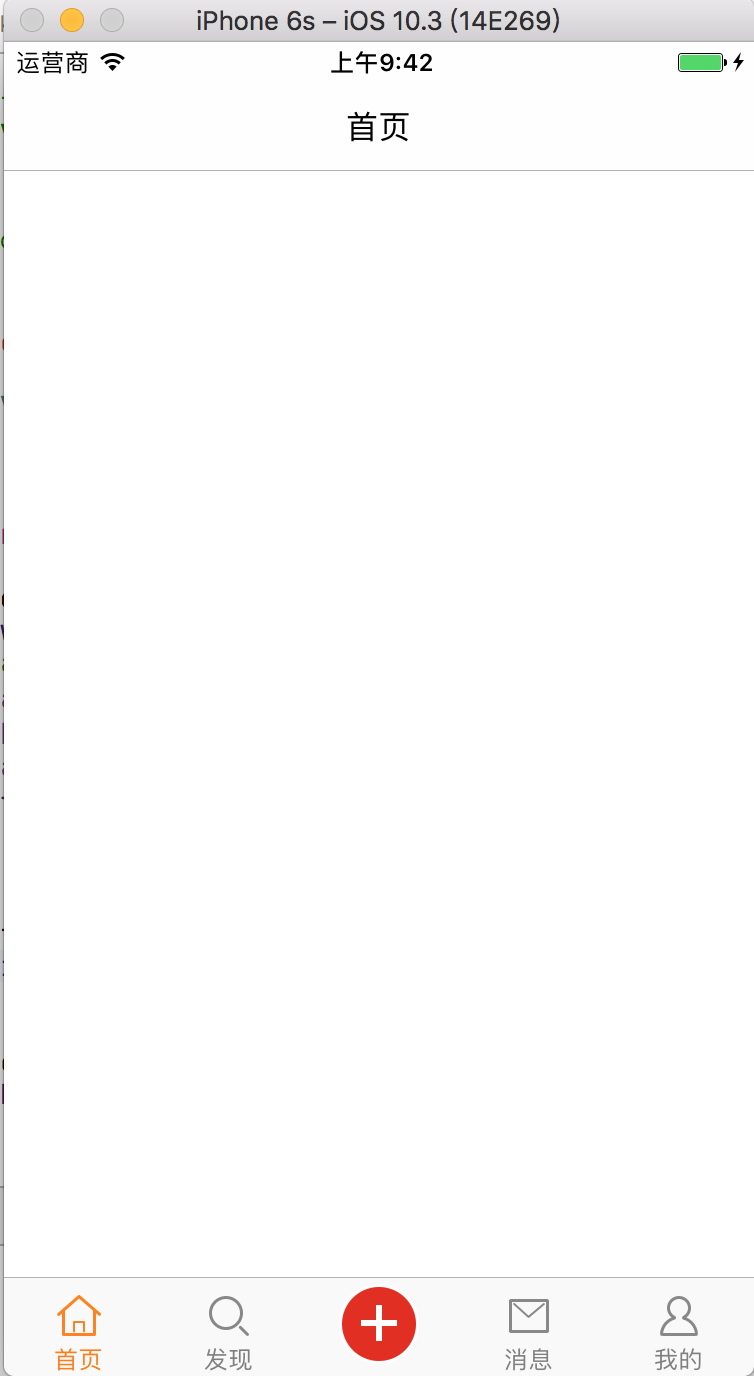
效果图:

NavigationController:
+ (void)initialize {UINavigationBar *bar = [UINavigationBar appearance];[bar setBarTintColor:[UIColor whiteColor]];NSMutableDictionary *attrs = [NSMutableDictionary dictionary];attrs[NSFontAttributeName] = [UIFont systemFontOfSize:16];attrs[NSForegroundColorAttributeName] = [UIColor blackColor];[bar setTitleTextAttributes:attrs]; }- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated {if (self.childViewControllers.count > 0) {UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];[button setImage:[UIImage imageNamed:@"back"] forState:UIControlStateNormal];button.size = CGSizeMake(30, 30);[button addTarget:self action:@selector(back) forControlEvents:UIControlEventTouchUpInside];viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:button];// 隐藏tabbarviewController.hidesBottomBarWhenPushed = YES;}[super pushViewController:viewController animated:animated]; }- (void)back {[self popViewControllerAnimated:YES]; }
TabBarController:
#pragma mark - 统一设置所有 UITabBarItem 的文字属性 + (void)initialize {NSMutableDictionary *attrs = [NSMutableDictionary dictionary];attrs[NSFontAttributeName] = [UIFont systemFontOfSize:12];attrs[NSForegroundColorAttributeName] = [UIColor grayColor];NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary];selectedAttrs[NSFontAttributeName] = attrs[NSFontAttributeName];selectedAttrs[NSForegroundColorAttributeName] = [UIColor colorWithRed:255/255.0 green:125/255.0 blue:0 alpha:1];UITabBarItem *items = [UITabBarItem appearance];[items setTitleTextAttributes:attrs forState:UIControlStateNormal];[items setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected]; }#pragma mark - 初始化 - (instancetype)init {if (self = [super init]) {[self addChildViewControllers];[self addComposeButton];}return self; }#pragma mark - 添加所有子控制器 - (void)addChildViewControllers {[self addChildViewControllerClassName:@"NNHomePageController" title:@"首页" imageName:@"tabbar_home"];[self addChildViewControllerClassName:@"NNFoundController" title:@"发现" imageName:@"tabbar_discover"];[self addChildViewController: [[UIViewController alloc] init]];[self addChildViewControllerClassName:@"NNMessageController" title:@"消息" imageName:@"tabbar_message_center"];[self addChildViewControllerClassName:@"NNMyController" title:@"我的" imageName:@"tabbar_profile"]; }#pragma mark - 设置所有子控制器 - (void)addChildViewControllerClassName:(NSString *)className title:(NSString *)title imageName:(NSString *)imageName {UIViewController *viewController = [[NSClassFromString(className) alloc] init];NNNavigationController *nav = [[NNNavigationController alloc] initWithRootViewController:viewController];viewController.title = title;viewController.view.backgroundColor = [UIColor whiteColor];viewController.tabBarItem.image = [UIImage imageNamed: imageName];viewController.tabBarItem.selectedImage = [UIImage imageNamed:[NSString stringWithFormat:@"%@_highlighted", imageName]];[self addChildViewController:nav]; }#pragma mark - 添加中间的按钮 - (void)addComposeButton {UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];[button setImage:[UIImage imageNamed:@"tabBar_publish_icon"] forState:UIControlStateNormal];[button setImage:[UIImage imageNamed:@"tabBar_publish_icon_highlighted"] forState:UIControlStateSelected];[button addTarget:self action:@selector(composeButtonClick:) forControlEvents:UIControlEventTouchUpInside];self.composeButton = button;[self.tabBar addSubview:button];[self.tabBar bringSubviewToFront:button];CGFloat width = self.tabBar.bounds.size.width / self.childViewControllers.count - 2;self.tabBar.tintColor = [UIColor colorWithRed:68/255.0 green:173/255.0 blue:159/255.0 alpha:1];button.frame = CGRectInset(self.tabBar.bounds, 2 * width, 0); }#pragma mark - 点击写文章按钮 - (void)composeButtonClick:(UIButton *)button {NSLog(@" 点击了写文章按钮");AddViewController *addVc = [AddViewController new];NNNavigationController *nav = [[NNNavigationController alloc]initWithRootViewController:addVc];[self presentViewController: nav animated:YES completion:nil]; }- (void)viewWillAppear:(BOOL)animated {[super viewWillAppear:animated];[self.tabBar bringSubviewToFront:self.composeButton]; }