我们的使命是让您了解最新和最酷的Web开发趋势。这就是为什么我们每个月都会发布一些精选的资源,这些资源是我们偶然发现并认为值得您关注的。
1.Tessaract.js

强大的javascript(节点和浏览器)库,用于从图像中提取文本。它能自动检测文本的位置和方向,识别60多种语言,包括中文、阿拉伯语和俄语等。
2.OverlayScrollbars

强大的javascript库,可以改变滚动条的外观,但不改变浏览器原本的性能。它提供了一个支持大量定制特性、可选jquery依赖性和对所有主流浏览器的支持的API文档。
3.mailgo

自动替换mailto:链接的小库,提供一个漂亮的弹出窗口,支持打开gmail或outlook的链接,提供一个复制电子邮件地址的按钮,以及垃圾邮件保护。
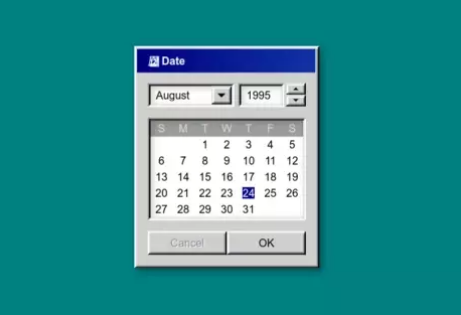
4.React95

超过30个React组件的集合,采用Windows95的风格。包括日期选择器、按钮、图标、表单输入和更多的复古组件。
5.Reattempt

用于node.js和浏览器的轻量级库,使异步函数再次成为可能。通过将函数包装在一个Reattempt块中,可以确保请求或其他异步操作在被放弃之前自动运行N次。
6.Medium Zoom

很棒的javascript库,创建Medium样式的图像缩放组件。具有许多功能强大的功能,支持鼠标和按键控制、SD到HD质量的缩放、60fps动画,等等。
7.Ink

基于React并用于构建命令行应用程序的框架。提供了一系列的组件,这些组件可以加快开发CLI应用程序的速度,并使得创建具有更高级的布局或者控件工具成为可能。
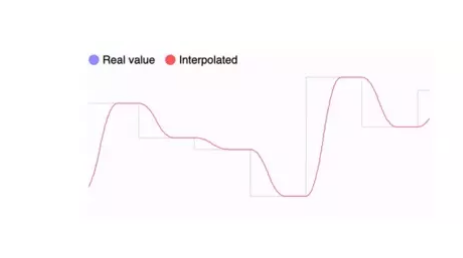
8.Ola

强大的图表库,用于实时数字和数据集的动态展示。提供各种图表类型,所有这些图表类型都可以通过超级平滑的动画动态更新。
9.Octotree

在Github Repos中显示代码树的浏览器扩展,极大地改进了在代码库和开源项目中浏览文件的方式。支持Chrome、Firefox、Safari和Opera浏览器。
10.Cash

Cash对于浏览器来说是一个非常小的jquery库,它提供了jquery风格的方法来操作DOM。它的目标不是完整的覆盖jquery所有内容,而是关注更常用的方法。
自己是一个五年的全栈工程师,这里推荐一下我的前端学习交流qun:开始四八四然后七五七最后七六零,里面都是学习前端的,qun里会不定期更新最新的教程和学习方法,有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的web前端党欢迎加入,