转自: http://www.oschina.net/news/36972/programmer-write-frond-end-code
你可以认为我是一个极端的人,就像有许多人专注于自己的领域而不屑于其它“肤浅”的工作范畴一样。比如我见过不少认为做portal没有技术含量的 判定,做工程都是充满苦逼行为的言论,最近则还有那些“大数据”崇拜者的疯狂吐槽……我的极端则有些不同,我的极端在于我认为绝大多数优秀的程序员,都要 尝试多方面的事情。并不只有底层开发或者机器学习充满睿智的挑战,我做了几年网站,很难说这就是我最初的兴趣,虽然也在接触和学习其他的领域,但是依然觉 得,做网站仍旧充满挑战,互联网真是一个奇葩充斥的地方。
前端开发,则是这“多方面的事情”中的一个重要方面。潜心尝试过的人兴许会有这样的体会,这是一片崭新的世界,无论是理念、技巧,都有一种新鲜的感觉。如果你还没有尝试过,相信我,它会丰富你的视野,至少在设计和编码上,你会有崭新的认识。
JavaScript代码是存在诸多天生缺陷的,你可以找得到太多它的替代品和改进品。另一方面,它确实给了程序员很少的限制——如果你写过perl代码,你大概也深有体会,什么样的代码是自由的代码,什么样的代码是充满诗意的代码。 与之相对的大概是语法严格的Java代码,就像老实、规矩的孩子,他不会带给你多少破坏性,但是也没法带给你丰盈的代码美感。但是JavaScript有 N多类库,有足够活跃的语法自由度,有eval和prototype,还有那些动态语言的特性,你可以写出许多飘逸的代码。
另一方面,代码的自由一定带来代码层面规划和解耦的艺术。如果代码还处在漫山遍野全局var和全局function的温饱阶段,那么肯定是无法感受 到这一点的,而且在这个阶段也根本称不上会写JavaScript代码。有许多人说前端开发简单,如果只是把它理解成为“好上手”,或者说alert一个 字符串,改变一个div的颜色,那它还真是太好学了。再加上CSS的方便和简陋性让它连编程语言都算不上,而HTML又是容错性非常强的标记语言,所以你 可以很容易写出能看到效果的界面来。
写一个UI稍微复杂一点的产品代码,就会无比地感受到规划和解耦的力量。无论是HTML、CSS还是JavaScript,变量或者对象都是极易被 污染的,“模块化”显得举足轻重。在Java的世界里,你的武器很少,包、类、加载器又在你无意识的时候把这些繁琐的模块化的工作轻易化简完成了。但是写 前端代码的时候你发现需要自己去考虑了,比如页面的分块布局、CSS的继承树、JavaScript的绑定和匿名函数,还有那么多开源的库来帮助完成模块 化。
前端开发还可以帮助你成为最懂产品UI的程序员。程序员容易陷入使用各种技术去纠结实现的泥潭,但是却忽略了清晰、合理的用户需求。你写的界面,是 要去帮助用户解决问题的,无论是布局设计、配色还是行为回馈,都会始终帮助你专注于用户的实际操作。会写前端代码,可以帮助你容易地和用户沟通,快速地做 出界面原型,这比多少页胶片都强。少招一点美工和UI设计师,试着自己去设计界面,自己去切图和写样式,这些事情并没有那么困难,更何况还有 Bootstrap呢。:)
前端开发的过程中,你还可以感受到最快速的成就感和回馈。只需要一个浏览器,一个代码高亮的文本编辑器,好吧,也许你还需要一点帮助调试的小工具。 这就足够了,不用纠结在编译执行的过程,等待着应用的重启,不住地咒骂环境部署的繁琐。现在,你可以专注到你的代码设计和编写上。
前端开发应当成为工程师工具包中重要的一项工具。中国的程序员普遍“engineering”技巧丰富,学术领域显得差一些,但这并不代表工程技巧 缺乏价值。举例来说,你可以做出任何有意思、有价值的东西,如果你会写前端代码,可以自己做网站,你就可以不需要别人帮助,自己完成整个端到端的过程,不 管它是指你上线一个产品还是展示你的伟大成果。你真的可以独当一面。这也契合我所说的,程序员要做各方面的事情。
最后提醒一句,初涉前端开发,学习的材料很重要。就像VB会害了那些程序员新手一样(而且这一害就会影响很多年),前端的代码实在是太容易写烂掉了,需要筛选。
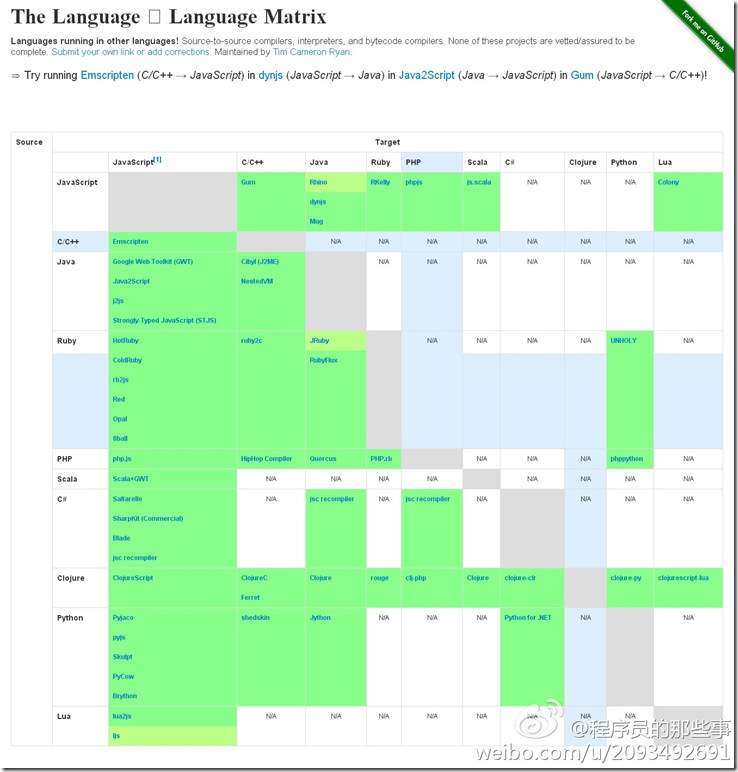
PS:看一看这个编程语言转换矩阵,就知道JavaScript有多大威力(图片来自微博@程序员的那些事):