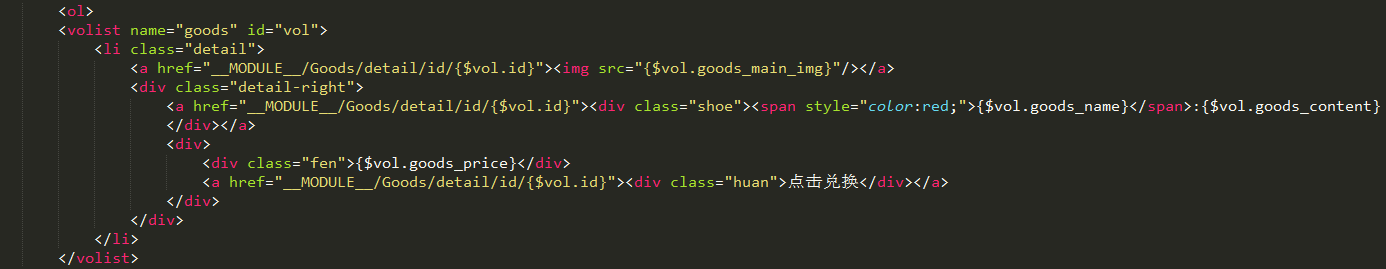
商品列表htmL

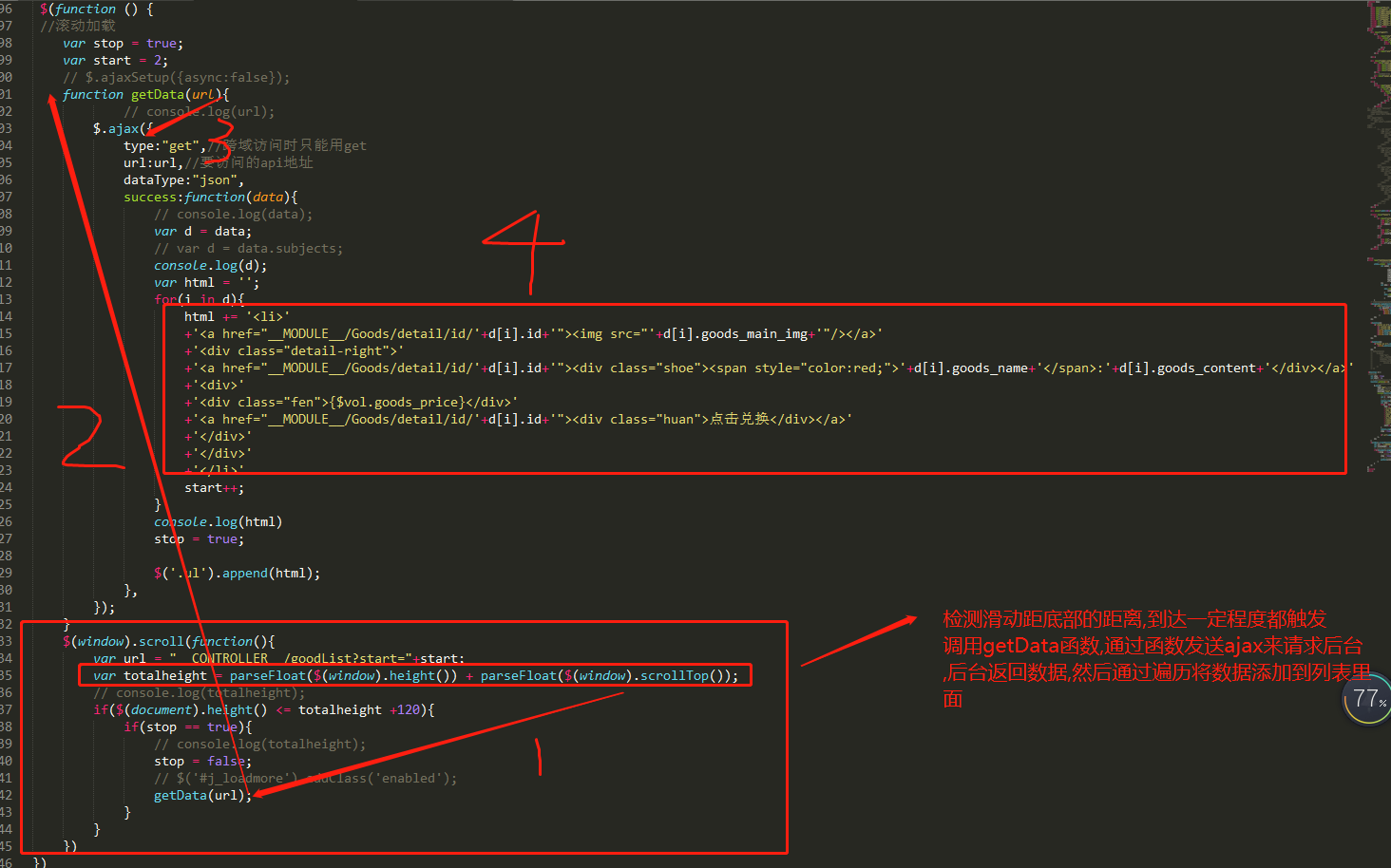
所绑定的js事件

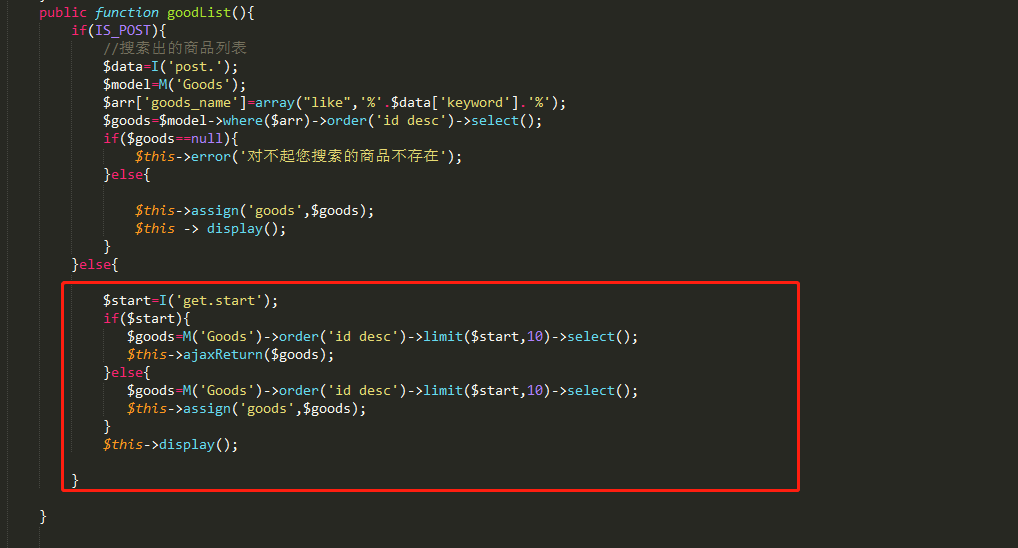
后台代码

$(function () {
//滚动加载
var stop = true;
var start = 2;
// $.ajaxSetup({async:false});
function getData(url){
// console.log(url);
$.ajax({
type:"get",//跨域访问时只能用get
url:url,//要访问的api地址
dataType:"json",
success:function(data){
// console.log(data);
var d = data;
// var d = data.subjects;
console.log(d);
var html = '';
for(i in d){
html += '
+'
+''
+'
start++;
}
console.log(html)
stop = true;
$('.ul').append(html);
},
});
}
$(window).scroll(function(){
var url = "__CONTROLLER__/goodList?start="+start;
var totalheight = parseFloat($(window).height()) + parseFloat($(window).scrollTop());
// console.log(totalheight);
if($(document).height() <= totalheight +120){
if(stop == true){
// console.log(totalheight);
stop = false;
// $('#j_loadmore').addClass('enabled');
getData(url);
}
}
})
})