Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
1.单击事件:v-on:click

源码 app2.js :
//实例化 vue 对象
new Vue({//注意代码格式//el:element 需要获取的元素,一定是 html 中的根容器元素el:"#vue-app",data:{name:"肖朋伟",age:18},//存储自己的方法methods:{reduce: function(){this.age--;}}
});源码 html :
事件 我今年 { {age}} 岁了!
方法一:直接在页面上进行自增
方法二:在 js 中实现减一岁
2.双击事件:v-on:dblclick
双击事件:只有双击的时候,在 js 中实现减一岁
3.传递参数
app2.js:
//实例化 vue 对象
new Vue({//注意代码格式//el:element 需要获取的元素,一定是 html 中的根容器元素el:"#vue-app",data:{name:"肖朋伟",age:18},//存储自己的方法methods:{reduce: function(){this.age--;},reduce2: function(year){this.age = this.age-year;},}
});html :
事件 我今年 { {age}} 岁了!
方法一:直接在页面上进行自增
方法二:在 js 中实现减一岁
双击事件:只有双击的时候,在 js 中实现减一岁
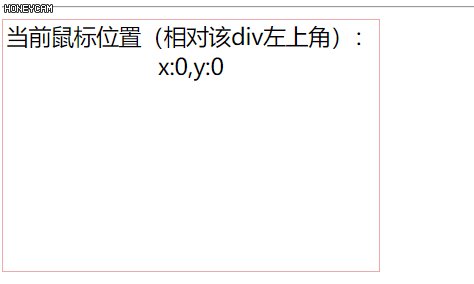
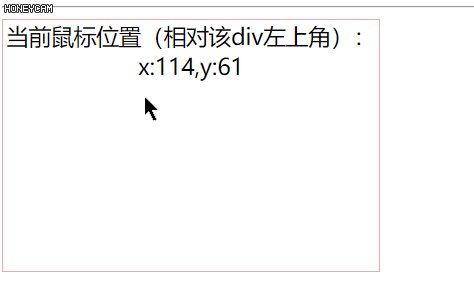
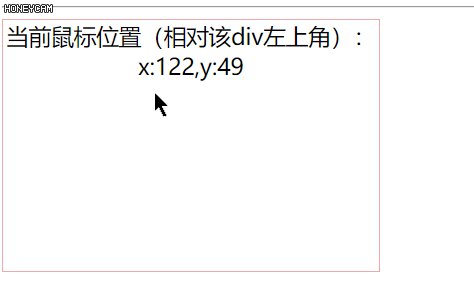
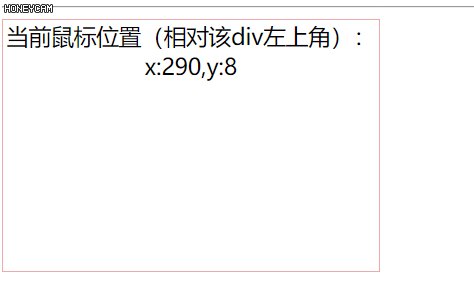
4.鼠标移上事件:显示鼠标位置

app2.js :
//实例化 vue 对象
new Vue({//注意代码格式//el:element 需要获取的元素,一定是 html 中的根容器元素el:"#vue-app",data:{x:0,y:0,},//存储自己的方法methods:{showXY:function(event){this.x = event.offsetX;this.y = event.offsetY;}}
});html :
事件
鼠标移上事件
当前鼠标位置(相对该div左上角):
x:{ {x}},y:{ {y}}
提示:
html 中的
v-on:
可以直接用一个 @ 代替,例如: