最近为了给客户演示手机应用所以使用jquerymobile,asp.net mvc做了一个简单的例子,满足如下要求较好的界面显示以及离线应用。下面大体描述一下过程:
1,使用nuget里的51Degrees.mobi进行客户端类型的判断,手机访问的话自动重定向到mobile的area下,遇到的问题:mobile下的AreaRegistration调用RegisterArea时要使用命名空间
2,是jqmobile和razor进行前台的显示,使用jqmobile的进行信息的显示等比较好处理,但是产生的问题是对于授权这种重定向,由于jqmobile使用的是ajax获取的方式获得内容填充page显示,使用ajax获取时xmlhttprequest自动进行了重定向获取了重定向后的内容,而在success里无法获得重定向的header导致的问题就是页面上显示的路径是不正确的,比如用户访问某个controller的方法的时候如果没有授权定向到登录页但是在jqmobile的主页面dom上增加的page的fileurl指向的是controller的路径而不是授权的controller的路径,解决方法,可以都修改为使用ajax的方式进行授权登录的验证成功的换前台进行changepage,或者使用razor渲染的时候进行判断,如果没有登录就渲染一个指向登录的链接
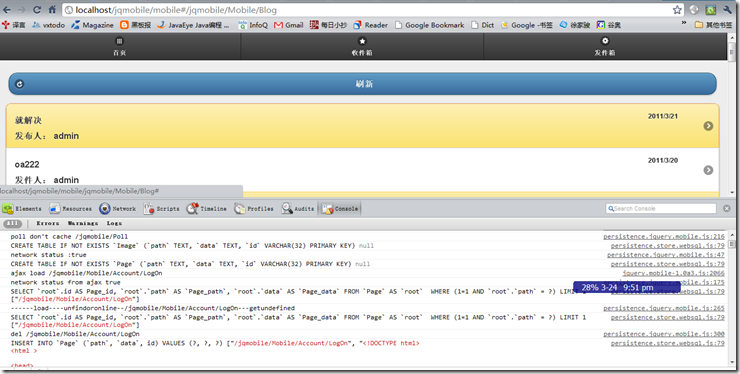
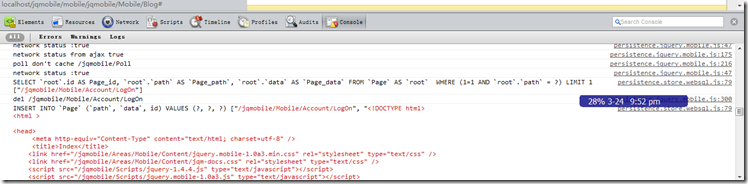
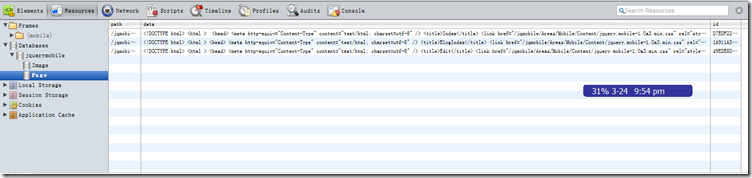
3,使用persitencejs和相应的jqmobile插件进行数据的缓存。主页面设置cache.manifest,同时缓存其他常脚本,css等。修改jquery的原生ajax方法在联网的情况下全部用原始的ajax获取数据,不联网的情况下获取本地localdatabse缓存的数据。缓存时要删除旧的缓存数据只添加当前ajax请求对应路径的最新的html,这儿遇到一个问题就是persitence的数据操作使用callback的方式进行数据的查找而callback执行的时间不确定所以数据的删除和添加都要写到callback里而不要再callback里写删除在外层写添加。还有一个问题是在线的检测问题,查看htmldemo网站发现safari和chrome都不支持onLine的检测,所以后来改用定时轮询特定页的方式实现在线监测
使用笔记本上的chrome测试程序再联网和断网的情况下可以正常运行,但是使用我的milestone(2.1)在线的情况下测试完全没有问题,但是切换到飞行模式后ajax请求都会进入到error中,使用about:debug打开android的log显示查看本地数据的缓存和轮询检测都没问题,但是ajax都返回了error后来去掉cache.manifest就可以了,但是去掉后又无法访问离线页面,在android2.2的虚拟机上测试没有问题,可能是浏览器实现上有差异
源代码